A better ImageEngine alternative
Smart image cropping, 50+ other image transformations, and 450+ CDN nodes for faster media delivery.
If you're reading this, you are probably exploring an image optimization solution or looking for an ImageEngine alternative and would like to compare the products before making a decision.
In this guide, we will be taking you through an in-depth comparison of ImageEngine and ImageKit's features, infrastructure, pricing & integrations so that you can make an informed decision.
Before we jump right in, here is a quick comparison overview:
Comparison overview
Before you buy a solution, here is what matters:
| Features Skip to detailed comparison | ImageKit | ImageEngine |
|---|---|---|
| Real-time image resizing |  |  |
| Real-time video resizing |  | |
| HTTPS and HTTP/2 support |  |  |
| Automatic image optimization |  |  |
| SVG Optimization |  |  |
| Client-hints |  |  |
| Data-saver mode |  |  |
| Smart crop & face crop |  | |
| Text and image overlay |  | |
| Signed URLs |  | |
| SEO-friendly image URL |  | |
| Named and chained transformations |  | |
| Cache purge API |  | |
| Media library |  | |
| Custom domain name | Included in $89 plan | Starts with $99 plan |
| Automatic PNG to JPG optimization |  | |
| Performance monitoring |  | |
| Performance alerts |  | |
| Video storage |  | |
| SDK for different languages |  | |
| Comprehensive APIs |  | |
| Integrations Skip to detailed comparison | ImageKit | ImageEngine |
| HTTP server like Shopify, Magento, WordPress |  |  |
| Remote URL fetch |  | |
| Custom CDN integration |  |  |
| Multiple object storage like S3, Azure, Google Cloud, Firebase, Wasabi and other S3 compatible |  | Only S3 and Google Cloud |
| CDN and infrastructure Skip to detailed comparison | ImageKit | ImageEngine |
| CDN | CloudFront | Self-managed |
| CDN caching nodes | 450 | 18 |
| Core processing regions | 6 regions available on all plans (North California, North Virginia, Singapore, Frankfurt, Sydney, Mumbai) | Unknown |
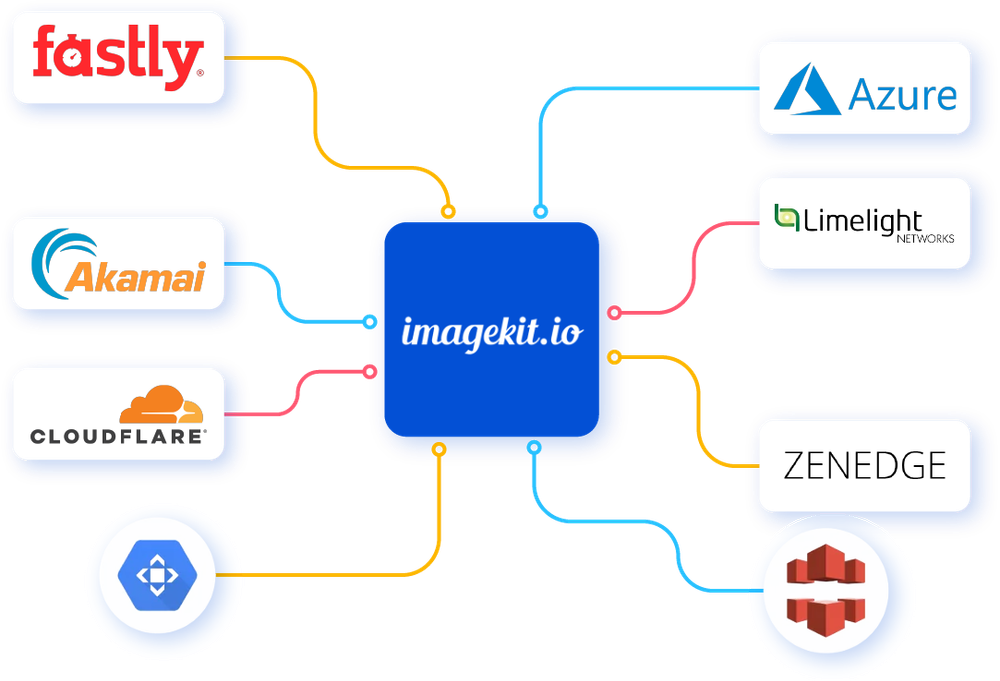
| Custom CDN integration | Akamai, CloudFlare, Fastly, Azure, Google CDN, Alibaba Cloud CDN, Zenedge or Limelight. Minimum billing $500. | |
| Costing Skip to detailed comparison | ImageKit | ImageEngine |
| Forever free plan |  | |
| First paid plan | $89 per month with 225GB bandwidth + 225GB storage | $49 per month |
| Overage | $9 per 20GB viewing bandwidth | $0.40 per GB viewing bandwidth |
| Unlimited image transformations |  |  |
| Unlimited master images |  |  |
Start using ImageKit.io
Use For Free, ForeverTop reasons to choose ImageKit
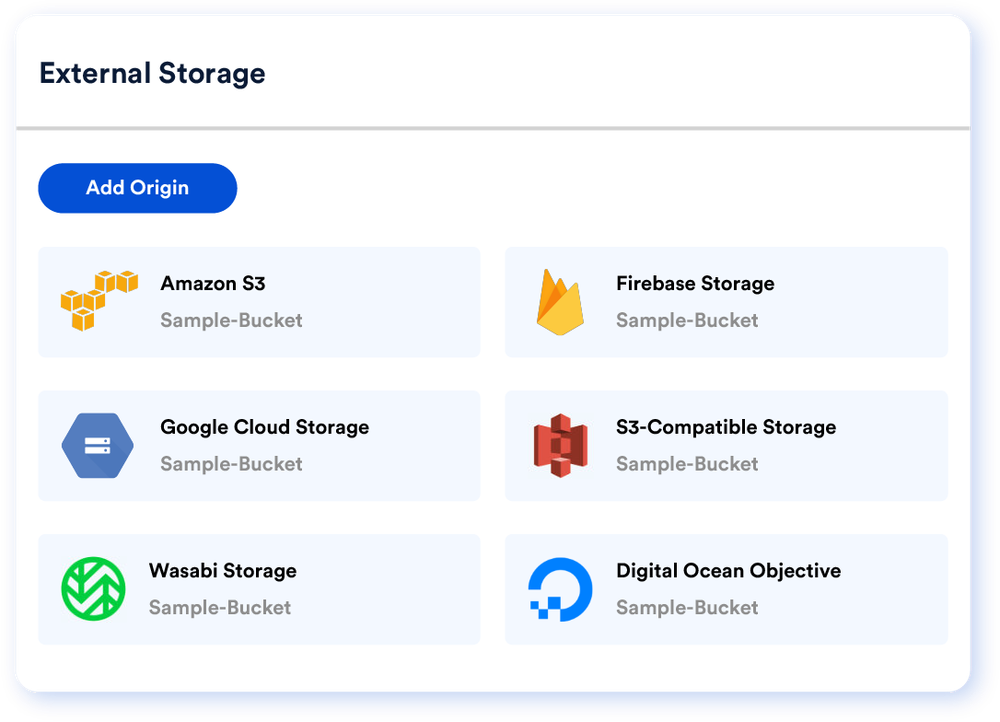
1. Secure native integration with all leading object storage providers
You can complete the integration within 10 minutes by plugging ImageKit with existing storage instead of moving images to our storage. ImageKit offers secure native integration with Amazon S3, Firebase, Azure, Wasabi, Google Cloud, WordPress, or Magento to instantly get all real-time resizing and automatic optimization.
2. Easy to use media library
ImageKit provides a simple interface to upload, manage, search, and tag resources for efficient digital asset management in the cloud. Your marketing team will love it.
3. A vast array of image transformations
ImageKit offers 50+ image transformations so that you can adapt the image based on your layout. Smart crop and face crop features allow you to create perfect thumbnails.
4. Superior technical support
Most of the time, you won't have to speak with us, but you will be impressed when you do.
5. Faster processing timings
ImageKit has a multi-region image processing network that comes with every plan. It means, no matter where your original images are stored, first fetch timings will be minimal.
6. Performance monitoring
ImageKit has in-built automatic performance monitoring and alerting for key business pages.
7. Single account for multiple websites
You can use a single account for many websites and leverage volume discounts—no fuss about where and how you use it.
Top reasons to choose ImageEngine
The truly unique feature of ImageEngine is how device detection is built in as a core feature. The leading device detection library WURFL is built into ImageEngine. It detects the device based on the User-Agent value and automatically resizes and converts format. However, there are two downsides to this approach:
- A low cache hit ratio - There is so much variety in the User-Agent header that many will only be seen once. The website UserAgentString identifies over 11,000 unique user agent strings.
- Detecting device attributes, i.e., viewport size, display DPR, etc., from User-Agent, has known to be error-prone. It might result in undesired outcomes for a few users.
Start using ImageKit.io
Use For Free, ForeverStill not convinced? Let's get into the details.
Feature comparison
Both products have been around for a long time and have all the features you need to store, resize, and deliver optimized images within milliseconds. However, each has certain unique advantages that could make your life easy, depending upon your use-cases.
ImageKit Features
Here is the list of features that are unique to ImageKit:
- Media Library
- Performance Center
- SEO based Image URL generation
- AI-based smart crop and face crop
- Advance Image manipulations & transformations such as : Chained transformation & Named transformation
Media library
ImageKit has a simple interface to upload, manage, search, and tag resources for efficient digital asset management in the cloud. Your marketing team will love it. ImageEngine's doesn't have a media library.
ImageKit media library has co-located storage in all 6 geographic regions. It has two benefits:
- It will improve your first fetch timings. The processing server is in the same AWS region where the image is stored. The download timings are minimal, and your data doesn't even leave the AWS datacenter.
- It will help you with GDPR compliance. For example, if you choose the Frankfurt region, your assets will be stored in only the Frankfort region.
Here is how the media library works in ImageKit:
Digital asset management
Performance monitoring & alerting
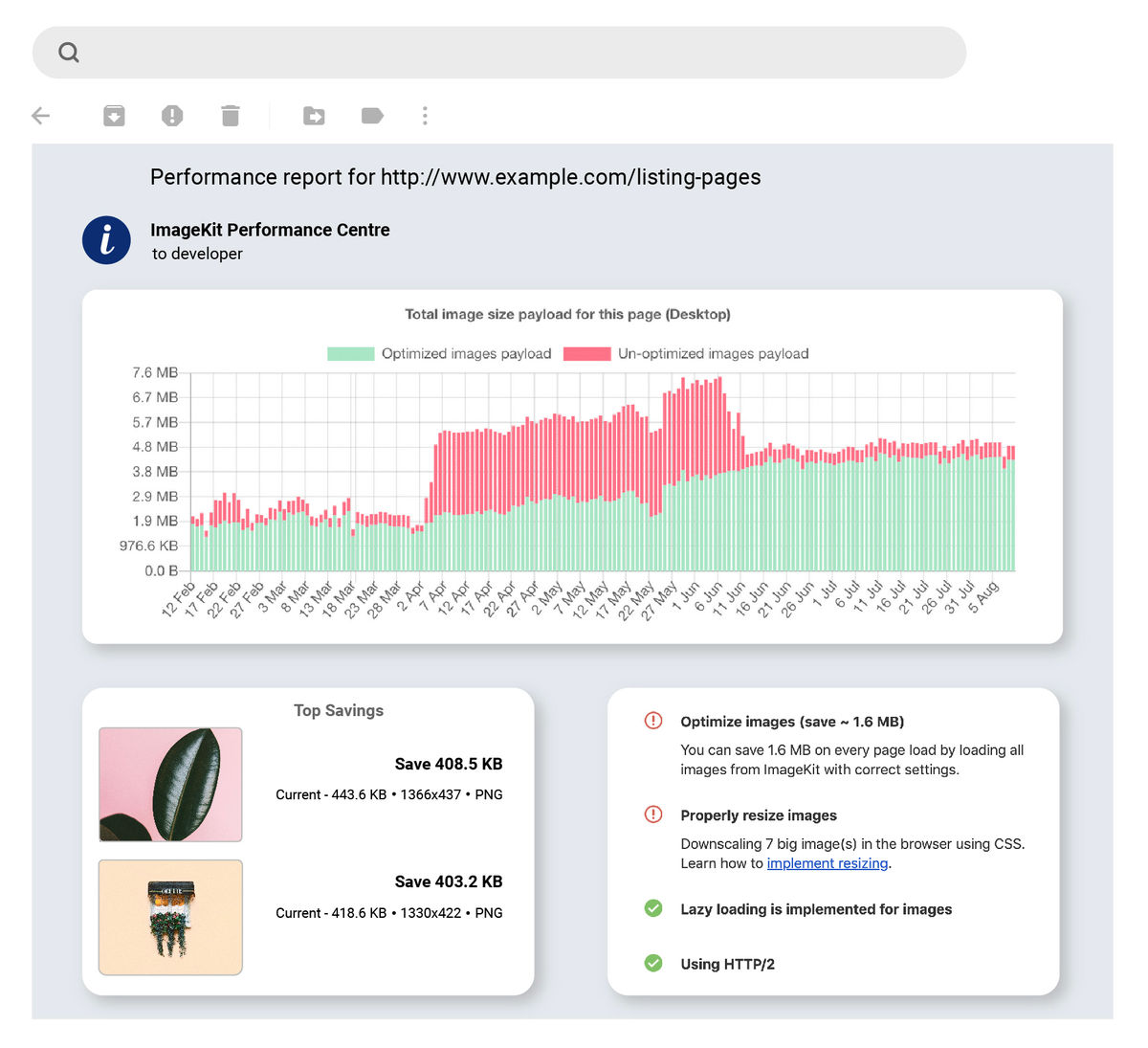
This feature is unique to ImageKit. You will get an in-depth image optimization report for key business pages delivered to your inbox. This allows your team to proactively fix issues without having to check generic web-performance reports in third party tools manually.
- Get actionable advice that will fix performance issues immediately.
- Automatic daily analysis on desktop and mobile devices.
- Performance insights delivered to your inbox.
Here is how a typical alert email looks like:

Advanced image transformation & manipulations
ImageKit has more than 50 URL parameters for image manipulation. You can dynamically adapt images as you want to fit the layout. Here are some URL based transformations that you can do with ImageKit:
- Resize
- Smart Crop, Face Detection, Auto Crop
- Quality
- Focus
- Support for latest formats for both images and videos
- Blur
- Image enhancement and color manipulations
- Overlay images
You can read about the complete list of transformations in our docs.
Apart from a vast array of image transformations options, ImageKit offers named transformation and signed URL.
Let's see how image manipulation works in ImageKit:




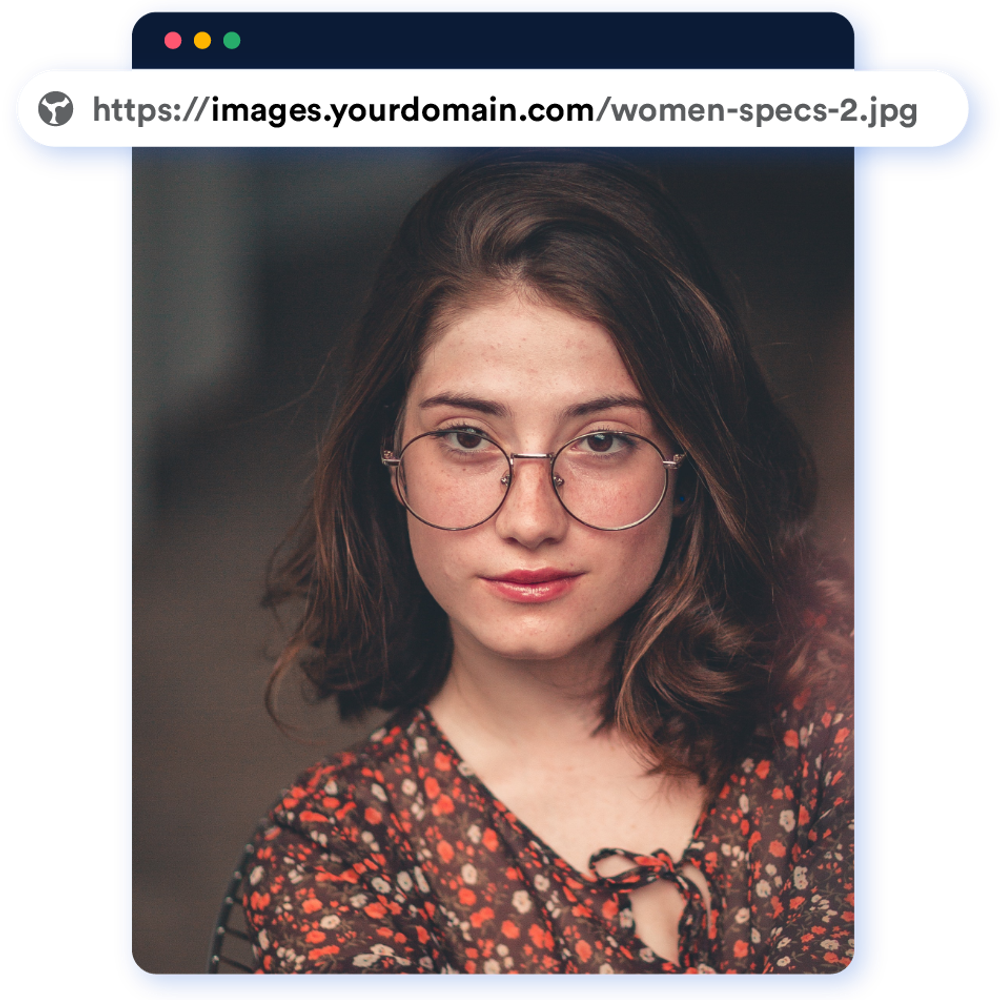
SEO-friendly image URLs
In ImageKit.io, you can give your images an SEO-friendly name without modifying the actual file name in the storage.
For example, the following image:
https://ik.imgkit.net/demo/DSC1234.jpgcan be accessed over an SEO-friendly URL as follows:
https://ik.imgkit.net/demo/ik-seo/DSC1234/eiffel-tower.jpgLearn more from the docs.
AI-Based Smart crop & Face crop
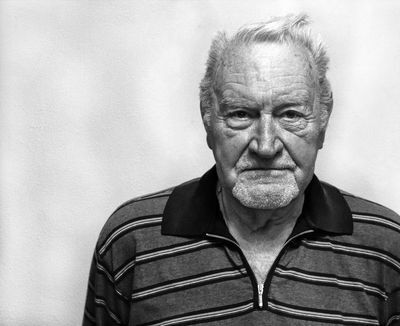
Commonly, center cropping is the go-to cropping strategy for generating thumbnails, i.e., preserving the center of the image and crop out the edges. While this sounds fine, it fails when the subject of the image is not centered!
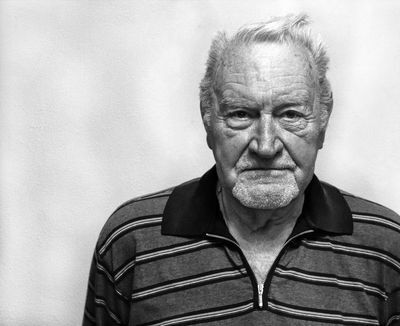
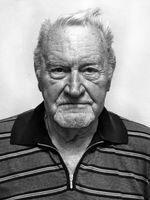
Take a look at the following cases where center cropping results in a poor thumbnail:
| Original images (scaled down) | Image thumbnails 150×200px |
|---|---|
 |  |
 |  |
ImageKit's smart crop is a content-aware cropping method that analyses the image and ensures that its most critical part is preserved while generating the thumbnail.
Let's compare the results with smart cropping:
| Original images (scaled down) | Image thumbnails 150×200px | Smart cropping |
|---|---|---|
 |  |  |
 |  |  |
ImageEngine Features
ImageEngine offers a basic set of essential operations for an image CDN; however, it provides fewer image transformations & manipulations than ImageKit.
Integration comparison
ImageKit is built to integrate with your existing setup in minutes.



A few highlights of ImageKit are:
- No URL change required - setup the same custom domain and start delivering optimized images. It comes with a paid plan, which is $89 per month.
- Secure integration with all leading object storage - Native integration with Amazon S3, DigitalOcean Spaces, Google Cloud Storage, Akeneo, Firebase, Ali storage, Wasabi, and other S3-compatible storages. Available on all plans.
- Integrate with any web server - Attach any public server or load balancer, e.g., Magento, WordPress, Shopify, AWS EC2, or ELBs. Available on all plans.
- Fetch any remote URL - Optimize & transform any public image through ImageKit using Web Proxy origin. Available on all plans.
- Manage multiple websites in the same account - Add multiple external storages and access them on unique URL endpoints. Available on all plans.
- Use in-built AWS CloudFront or your CDN - Integrate with Akamai, CloudFlare, Fastly, Azure, Google CDN, Alibaba Cloud CDN, or Limelight. It comes with a minimum monthly billing of $300.
ImageEngine can only integrate with Amazon S3, google cloud, and the webserver.
Infrastructure comparison
ImageKit.io uses an established Global CDN with 450 plus caching nodes and can serve cached images in sub-milliseconds. ImageEngine has a self-managed network of 18 caching servers, which might not give all users optimal performance.
Apart from a well known global CDN, ImageKit has the advantage of a multi-region core processing network, which decreases the response time for new transformations and increases overall uptime.
ImageKit was the first one to offer multi-region co-located storage.
| ImageKit | ImageEngine | |
|---|---|---|
| CDN | Amazon CloudFront | Self-managed |
| Core processing locations | 6 regions available on all plans (North California, North Virginia, Singapore, Frankfurt, Sydney, Mumbai) | Unknown |
Pricing comparison
ImageKit has a predictable and simple to understand pricing model. In most cases, your monthly cost depends on viewing bandwidth. If you use advanced features such as video manipulation or extensions, you pay as per actual usage.

Few good points about ImageKit pricing:
- Free plan option.
- Small overage unit. It means your cost increases proportionally to your site traffic.
- Unlimited master images.
- Unlimited image transformations.
- Unlimited thumbnail storage.
Apart from bandwidth inclusions, the difference between free and paid plan is:
- One custom domain name, e.g.,
images.example.com. - One time 30 min consultation call will cover how you can improve website performance and user experience.
- Automated performance monitoring and alerting.
- Live chat support.
- User management.
ImageEngine does not have a free plan; however, they do have a 60-day trial that you can use to experience the product. ImageEngine also charges based on optimized bandwidth usage similar to ImageKit.
Uptime comparison
In ImageKit, six image processing regions act as a failover for each other if one region goes down. This type of distributed architecture not only improves the TTFB for the first image fetch but also make ImageKit more available. ImageKit is committed to expanding its infrastructure in other regions in the future.
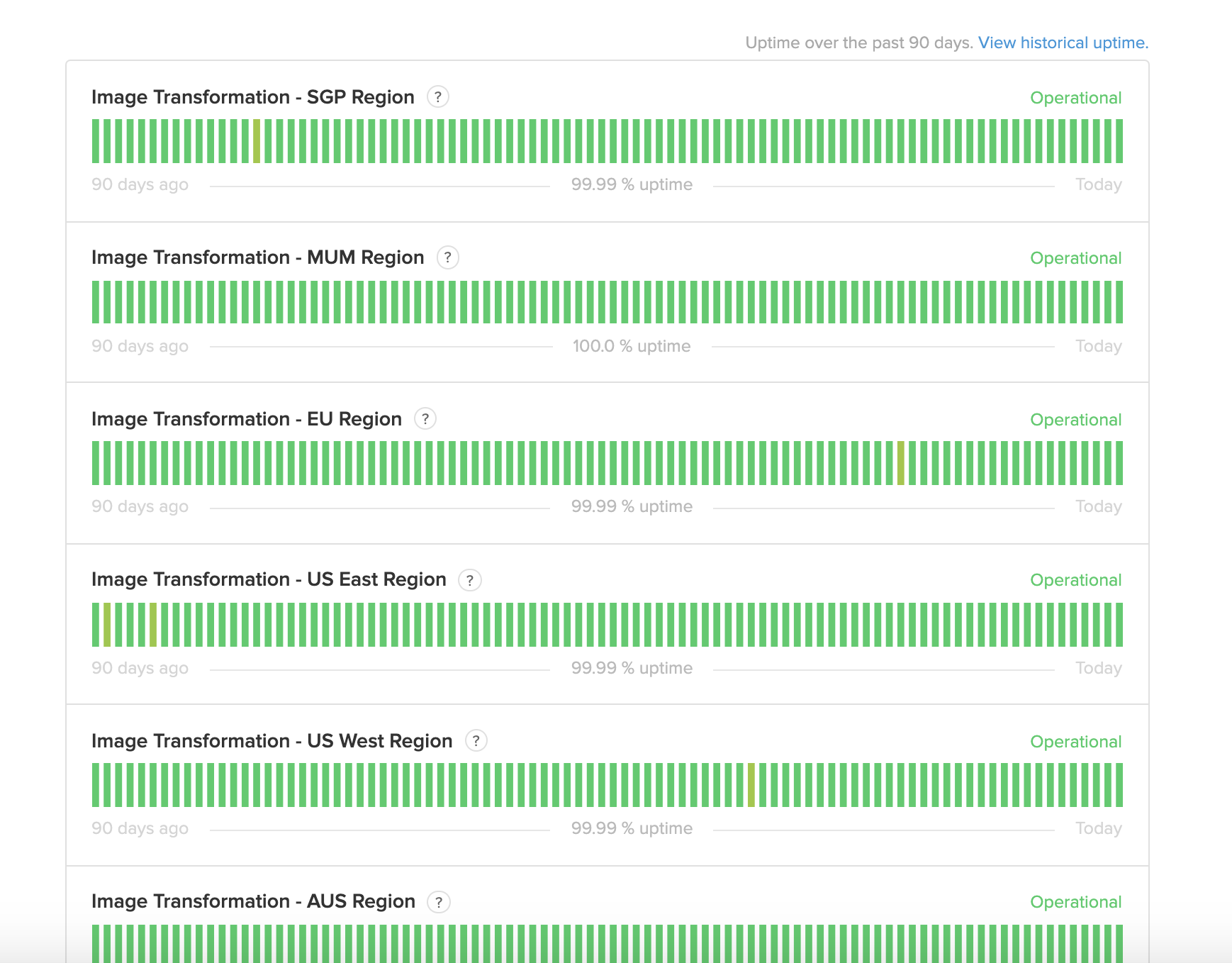
Based on the status pages, ImageKit seems to be more transparent about past incidents. You will see recent uptime reports for different regions from a single view without further digging.

ImageEngine doesn't have a public status page as of 11 Nov 2020.
Support comparison
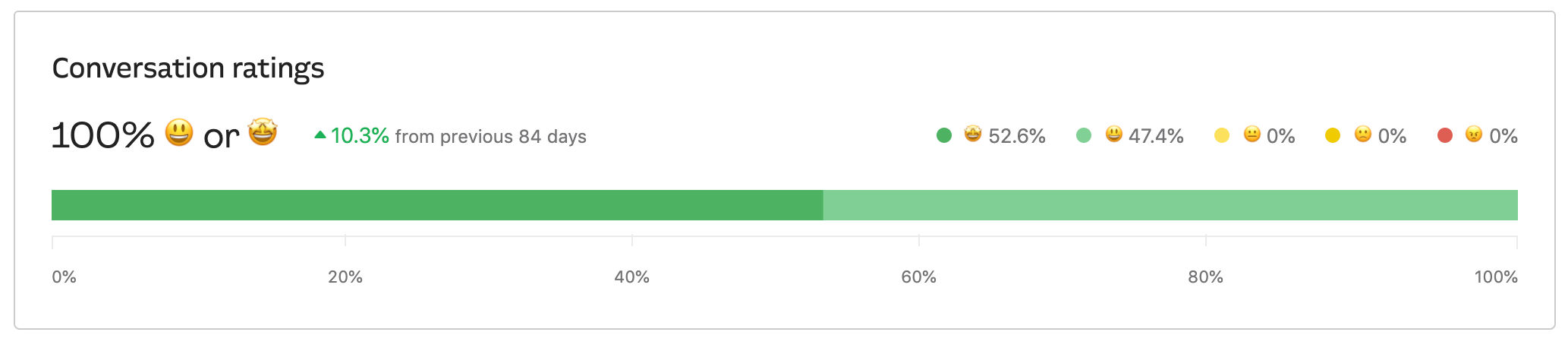
ImageKit offers live chat support. You can initiate a conversation with us from the dashboard, docs, or any page on the website. You will get expert advice from actual engineers.
Here is a screenshot of our Intercom's conversation ratings.

ImageKit SDKs
ImageKit offers developer-friendly APIs and SDKs for all popular programming languages. You can quickly implement URL generation and file upload with a few lines of code.
Here is the list of operations you can do with ImageKit APIs:
- Uploading files in the Media library.
- Updating files details,, e.g., tags and custom coordinates for cropping.
- Listing and searching files in the Media library by file/folder name, tags.
- Getting individual file details.
- Deleting files.
- Delete files in bulk.
- Purging cache on CDN.
- Getting image metadata for an image file.
- Bulk add or remove tags.
- Copy or move files.
- Copy or move folder.
- Get bulk job status for copy and move folder jobs.
// In order to use the SDK, you need to provide it with a few configuration parameters.
// The configuration parameters can be applied directly to the IKImage component or using
// an IKContext component.
<IKContext
publicKey="your_public_key"
urlEndpoint="your_url_endpoint"
transformationPosition="path"
authenticationEndpoint="http://www.yourserver.com/auth"
>
// Image component
<IKImage path="/default-image.jpg" transformation={[{
"height": "300",
"width": "400"
}]} />
// Image upload
<IKUpload fileName="my-upload" />
</IKContext>// In order to use the SDK, you need to provide it with a few configuration parameters.
// The configuration parameters must be passed to the ImagekitioAngularModule module
// in your app.module.ts file.
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
ImagekitioAngularModule.forRoot({
publicKey: "your_public_key", // or environment.publicKey
urlEndpoint: "your_url_endpoint", // or environment.urlEndpoint
authenticationEndpoint: "http://www.yourserver.com/auth" // or environment.authenticationEndpoint
})
],
providers: [],
bootstrap: [AppComponent]
})
// Image render using path
<ik-image path="/default-image.jpg" transformation={[{
"height": "300",
"width": "400"
}]}></ik-image>
// Simple upload
<ik-upload fileName="my-upload" /></ik-upload>
// Upload using callbacks and other parameters of upload API
<ik-upload
fileName="test_new"
[useUniqueFileName]="false"
[isPrivateFile]="true"
(onSuccess)="handleUploadSuccess($event)"
(onError)="handleUploadError($event)"
></ik-upload>
// In order to use the SDK, you need to provide it with a few configuration parameters.
// The configuration parameters can be applied directly to the IKImage component or using an IKContext component.
<IKContext
publicKey="your_public_key"
urlEndpoint="your_url_endpoint"
transformationPosition="path"
authenticationEndpoint="http://www.yourserver.com/auth"
>
// Image component
<IKImage path="/default-image.jpg" transformation={[{
"height": "300",
"width": "400"
}]} />
// Image upload
<IKUpload fileName="my-upload" />
</IKContext>import com.imagekit.android.ImageKit;
ImageKit.init(
context = applicationContext,
publicKey = "your_public_key",
urlEndpoint = "your_url_endpoint",
transformationPosition = TransformationPosition.PATH,
authenticationEndpoint = "http://www.yourserver.com/auth"
)
// your_url_endpoint/default-image.jpg?tr=h-400.00,ar-3-2
ImageKit.getInstance()
.url(
path = "default-image.jpg",
transformationPosition = TransformationPosition.QUERY
)
.height(400f)
.aspectRatio(3, 2)
.create()
// File upload
ImageKit.getInstance().uploader().uploadImage(
file = bitmap!!
, fileName = filename
, useUniqueFilename = false
, tags = arrayOf("nice", "copy", "books")
, folder = "/dummy/folder/"
, imageKitCallback = this
)import com.imagekit.android.ImageKit;
ImageKit.Companion.init(
getApplicationContext(),
"your_public_key",
"your_url_endpoint",
TransformationPosition.PATH,
"http://www.yourserver.com/auth"
);
// your_url_endpoint/default-image.jpg?tr=h-400.00,ar-3-2
ImageKit.Companion.getInstance()
.url(
"default-image.jpg",
TransformationPosition.QUERY
)
.height(400f)
.aspectRatio(3, 2)
.create()
// File upload
ImageKit.Companion.getInstance().uploader().uploadImage(
bitmap,
filename,
false, // useUniqueFilename
new String[]{"nice", "copy", "books"}, // tags,
"/dummy/folder/",
imageKitCallback
)// SDK initialization
var imagekit = new ImageKit({
publicKey : "your_public_key",
urlEndpoint : "your_url_endpoint",
authenticationEndpoint : "http://www.yourserver.com/auth",
});
// URL generation
var imageURL = imagekit.url({
path : "/default-image.jpg",
transformation : [{
"height" : "300",
"width" : "400"
}]
});
// Upload function internally uses the ImageKit.io javascript SDK
function upload(data) {
var file = document.getElementById("file1");
imagekit.upload({
file : file.files[0],
fileName : "abc1.jpg",
tags : ["tag1"]
}, function(err, result) {
console.log(arguments);
console.log(imagekit.url({
src: result.url,
transformation : [{ height: 300, width: 400}]
}));
})
}# SDK initialization
from imagekitio import ImageKit
imagekit = ImageKit(
private_key='your_private_key',
public_key='your_public_key',
url_endpoint='your_url_endpoint'
)// SDK initialization
var ImageKit = require("imagekit");
var imagekit = new ImageKit({
publicKey : "your_public_key",
privateKey : "your_private_key",
urlEndpoint : "your_url_endpoint"
});# Add this code to config/initializers/imagekitio.rb
ImageKitIo.configure do |config|
if Rails.env.development?
config.public_key = 'your_public_key'
config.private_key = 'your_private_key'
config.url_endpoint = 'your_url_endpoint' # https://ik.imagekit.io/your_imagekit_id
end
config.service = :carrierwave # replace with ':active_storage' if using ActiveStorage for uploads
# config.constants.MISSING_PRIVATE_KEY = 'custom error message'
end
#make sure to replace the your_public_key, your_private_key and your_url_endpoint with actual values
# following sections only apply if you're using the ActiveStorage functionality
# run the following commands on terminal in your project directory
rails active_storage:install
rails db:migrate
# add the following to config/storage.yml
imagekitio:
service: ImageKitIo
# add the following to config/environments/development.rb
config.active_storage.service = :imagekitio
// Create a config.properties file inside src/main/resources of your project.
// And put essential values of keys (UrlEndpoint, PrivateKey, PublicKey), no need to use quote
// in values. Then you need to initialize ImageKit with that configuration.
// UrlEndpoint=your_url_endpoint
// PrivateKey=your_private_key
// PublicKey=your_public_key
import io.imagekit.sdk.ImageKit;
import io.imagekit.sdk.config.Configuration;
import io.imagekit.sdk.utils.Utils;
class App {
public static void main(String[] args) {
ImageKit imageKit=ImageKit.getInstance();
Configuration config=Utils.getSystemConfig(App.class);
imageKit.setConfig(config);
}
}// SDK initialization
use ImageKit\ImageKit;
$imageKit = new ImageKit(
"your_public_key",
"your_private_key",
"your_url_endpoint"
);// SDK initialization
using Imagekit;
Imagekit.Imagekit imagekit = new Imagekit.Imagekit("your_public_key", "your_private_key", "your_url_endpoint", "path");ImageEngine doesn't provide APIs or SDKs for operations like cache purging. However, you can do that using their control panel.
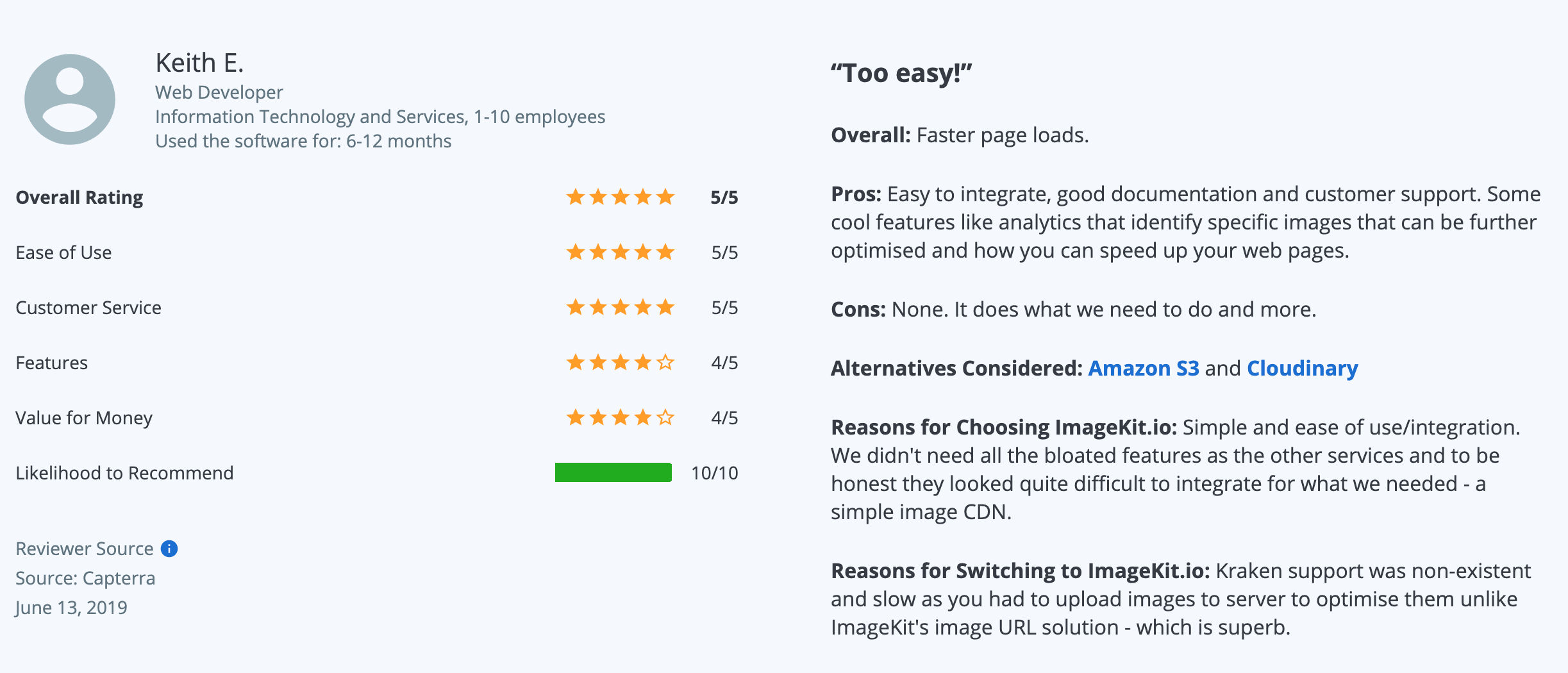
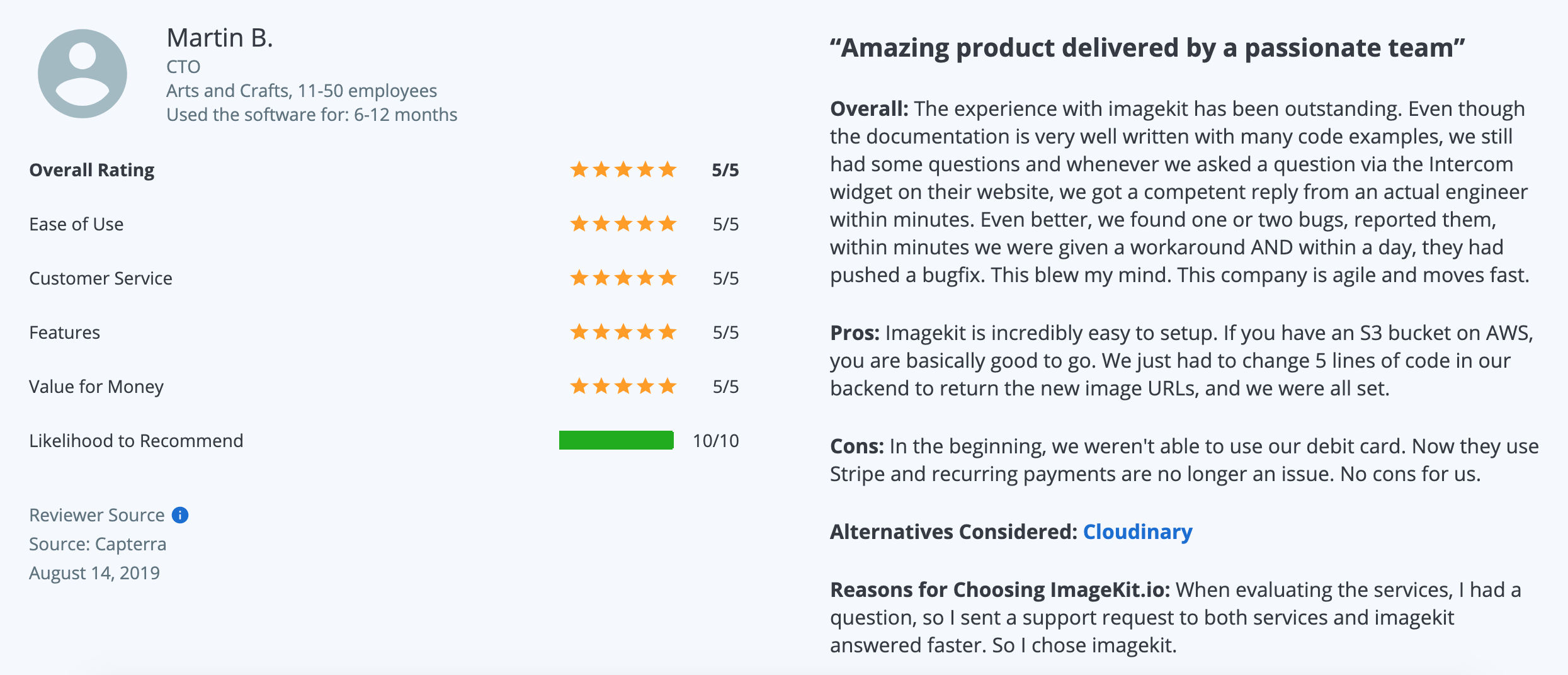
Here is what our customers have to say:




Conclusion
If you scrolled too quickly, here is what you need to know.
-
You should prefer ImageKit if you need the following:
- A complete media management and delivery solution with 50+ URL-based transformations
- A media library that streamlines your workflow by letting you organize assets into folders and tagging them for quick searches
- A comprehensive set of APIs for bulk operations & SDKs in almost all languages to ease your developer's workflows
- A quick setup process to deliver optimized images in the next 10-mins by connecting with your current storage.
-
You should choose ImageEngine if you would like to have a device-centric delivery solution but can compromise on the transformations, API operations and don't require a media library.
Please reach out to us at support@imagekit.io in case you have any questions.
See it in action
Use For Free, ForeverLearn more from case studies
How different organizations utilize ImageKit to optimize and transform images to deliver a great user experience


.svg?updatedAt=1714488936509?tr=w-120,dpr-2)