Weltbild is one of Germany's largest multi-channel media publisher and is a renowned book retail brand in Germany. What started as a small catholic publishing house in 1948 has now grown from selling books to one of the largest media & internet companies in Europe.
The Challenges
Being a pioneer in online media publishing, Weltbild heavily relies on image content development and delivery. The operations grew exponentially in publishing and retail with their venture into the online space, and so did the image deliver requirements. However, their existing solution had the following constraints
- Weltbild had been using a third-party service for image delivery and storage for quite a few years. This meant that all their images were stored, transformed, and delivered via that single provider. With the business growing, it became increasingly important to have access to the images and to be able to use them outside of the third-party’s ecosystem. Weltbild wanted to control each of the components individually - image storage, the final delivery - only leaving the processing bit to a third-party provider, if and when needed.
- Visual quality is of prime importance for Weltbild. They need to compress the image to the required size and format, but the results should not come at the expense of its visual quality.
- Weltbild needed a more cost-effective solution that leveraged the best of the advancements in the image optimization space. At the same time, the solution should be reliable enough to be able to work without any disruptions at their scale.
How ImageKit.io helped
Hubert Ried, a member of the Frontend Engineering team at Weltbild, started working on the three core issues (as stated above), starting with moving the entire image library out of their existing image solution provider's storage system to an external storage system on AWS S3.
The next step was to find an image optimization provider that can integrate with their newly acquired AWS S3 storage. The images needed to be optimized and transformed with high-quality output. Along with that, the image delivery was supposed to take place only via their Content Delivery Network.
ImageKit was the perfect solution, as it can integrate into any company’s existing infrastructure in minutes, making it simple to get started with image optimization. In this case, ImageKit’s processing network was integrated with Weltbild’s AWS S3 storage and CDN, facilitating a streamlined image delivery workflow.
Additionally, ImageKit worked closely with the Weltbild team to tweak the output image quality settings to match or improve upon past results.
During our evaluation, we tried throwing different kinds of images at ImageKit, even ones with an incorrect format or URL extension, and ImageKit would always deliver the right output format. It has worked great for us till now, and I don't need to go back to their dashboard at all, because the service just works!
Let’s look at some of the details about how ImageKit is working with Weltbild to deliver high-quality images across devices.
1. Real-Time Image Resizing & Optimization with AWS S3 storage and Weltbild’s CDN
ImageKit natively integrates with AWS S3 storage, both public and private buckets, to provide real-time image optimization and resizing, along with other complex transformations.
With ImageKit’s processing regions spread across six global locations, including one in Frankfurt, Germany, the time it takes to access images for the first time from Weltbild’s storage is cut down to single-digit milliseconds.
Once ImageKit accesses the original image, it processes it in real-time and sends it to the user via Weltbild's CDN. At the same time, copies of the processed image are cached on the CDN and in ImageKit's internal network to ensure faster delivery in the future. ImageKit's team worked with Weltbild's team to set up the CDN configuration to ensure the correct caching of different image variants on the CDN.
2. Delivering high-quality images
Weltbild did not want to compromise on the image quality.
Initially, it took some time to figure out the right image quality settings on ImageKit. It also involved some new feature development at ImageKit to support the visual quality requirements with enhancements around contrast, and sharpening getting added to the product.
But once done, these enhancements, along with proper resizing of images for different devices using ImageKit, enabled Weltbild to deliver a visually-superior image experience compared to other solutions available in the market.
The entire team approved of the image quality, which made Weltbild even more sure about ImageKit’s capabilities.
3. Named Transforms
One of the most interesting features for Weltbild has been the use of named transformations. It helps in abstracting the complexities of the actual image transformation from the developers and the users of the website.
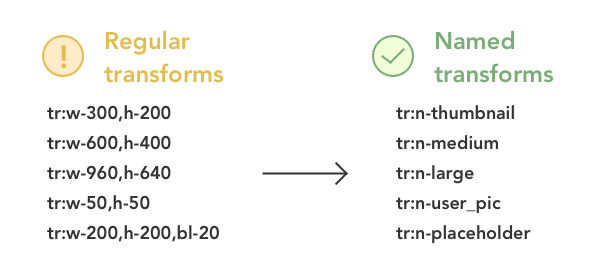
Weltbild uses a complex set of parameters to obtain the final optimized and enhanced image. Instead of adding the entire transformation string in the URL, named transforms help you define an easy-to-remember alias for a transformation. For example, a resize to 300x200 image can be aliased and used in the URL as “thumbnail”.

The delinking also makes it easier to update to new dimensions, if needed. For example, if the dimension requirement changes from 300x200 to 400x300 in the future, then you need to make a change in the ImageKit dashboard only. Your code would still refer to this transformation as "thumbnail".
4. A Cost-Effective Pricing Model
Reducing infrastructure costs was also the aim of this project. The entire architecture was now modular, with the CDN and storage being controlled by Weltbild directly. They wanted to go for image optimization solutions that would integrate well with these two and charge based on the exact use of that particular component.
This was also a perfect use case of ImageKit, as it bills customers only based on the final output size of the optimized image. It does not charge for the storage or the number of requests or number of transformations. For example, after resizing and optimization, if a 1MB input image is delivered at 100KB output size, the customer is charged only for the 100KB output bandwidth.
If your company is facing a similar challenge and is stuck with a complex and expensive content delivery architecture, reach out to us at support@imagekit.io for a quick consultation session. You can also try out the product by creating a free account here.



