Let’s begin with understanding what a Video Transcoding API is.
“Transcoding” is the process of taking an existing video in a specific format and converting it into a different format while preserving the content quality and reducing file size, and a video Transcoding API is a software interface that allows developers and businesses to integrate transcoding capabilities directly into their applications or services, saving time and effort in building their own transcoding infrastructure.
Using Video Transcoding APIs, they can convert video files from one format to another, ensuring compatibility, optimal quality, and seamless playback across various devices and network conditions.
In their primary function and scope, video transcoding APIs differ from video encoding or decoding APIs. Let’s break this down:
- Video encoding APIs compile raw video data into specific video codec/container format combinations.
- Video decoding APIs handle decompressing this encoded video data for playback.
- Video Transcoding APIs take existing video files and convert them into different video codec/container formats and can optionally change the resolution or bitrate. This transformation allows the video to be compatible with different devices, browsers, and streaming platforms.
In this article, we'll explore Video Transcoding APIs, delving deep into their inner workings, workflow, and how the ImageKit video API can simplify video transcoding and, ultimately, streaming. Let’s get right to it!
Why use a video transcoding API?
Let’s explore some technological and business benefits of using video transcoding APIs.
Technical Benefits of Using Video Transcoding APIs
- Codec Compatibility: Video transcoding APIs are most useful for making video files compatible with different devices and platforms that may have different codec support, enabling seamless playback for a broader audience. For example, you could convert a video file from H.264 (MP4) to VP9 (WEBM) to achieve an even better compression without compromising on video quality.
- Resolution Optimization: Video transcoding APIs make resizing videos to different resolutions easier. This is useful for optimizing videos for various screen sizes and bandwidth conditions, delivering an optimal viewing experience while reducing buffering and load times. For example, you could resize a video file from 4K to 1080p to make it play better for users with older devices or slower networks.
- Bitrate Optimization: A Transcoding API will automatically transcode the video file to the specified bitrate by simply specifying the desired bitrate when creating a transcoding job. This is an effective method for optimizing bandwidth usage. The file size is reduced by reducing the video's bitrate, resulting in smaller data packets that require less bandwidth to stream.
- Adaptive Streaming Support: Adaptive Bitrate Streaming, made possible by transcoding APIs, dynamically adjusts video quality based on each viewer's network conditions and device capabilities. It involves encoding the video into multiple quality levels and, on the client side, seamlessly switching between renditions to ensure smooth playback, minimizing buffering, and providing device compatibility, scalability, and cost optimization.
- Accessibility: By utilizing a video transcoding API, developers can efficiently comply with industry regulations and accessibility standards. For example, you can use a video transcoding API to add closed captions to your video content, catering to individuals with hearing impairments and making your content more inclusive and accessible to a broader audience.
Business Benefits of Using a Video Transcoding API
- Broader Audience Reach:: Video transcoding APIs enable content to be delivered in multiple formats, resolutions, and bitrates, making it compatible with various devices and network speeds. This can help you reach a wider audience with your video content.
- Reduced Costs and Time To Market: Video transcoding APIs can help you reduce the costs of video production and delivery. You do not need to purchase or maintain expensive video transcoding hardware or software. Rather than spending time developing and fine-tuning your own transcoding solution, you can quickly integrate the API (these usually have cost-effective pay-as-you-go pricing) and start delivering high-quality videos to your users.
- Scalability and Flexibility: Utilizing a video transcoding API offers scalability and flexibility, especially during peak demand. You can easily handle large volumes of video conversions without worrying about infrastructure limitations, allowing your platform to grow and adapt to changing user demands.
- Future-proofing your video pipeline: Video formats and standards are constantly in flux, and if you're transcoding in-house, keeping up with the latest devices/platforms and advancements in video technology can be a pain. A good video transcoding API stays ahead of the curve, ensuring your video content workflow is always future-proof and compatible with emerging devices and platforms.
- Analytics and Optimization: Many video transcoding APIs offer analytics and insights into video performance and viewer behavior. By leveraging these features, businesses can gain valuable data to optimize their video strategies, understand user preferences, and make data-driven decisions to improve engagement and monetization.
How does a video transcoding API work?
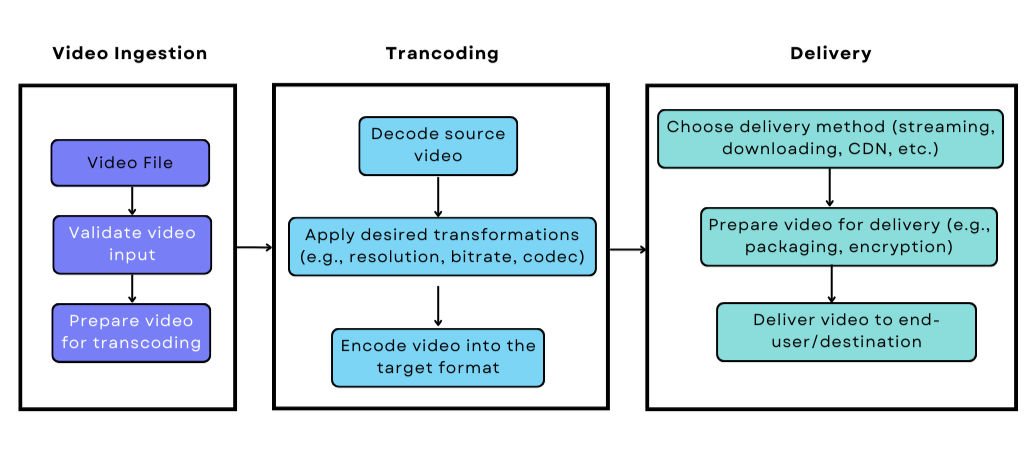
The inner workings of a video transcoding API can vary depending on the specific implementation. However, most APIs follow these three steps; video ingestion, transcoding, and delivery.
Video Ingestion
Video ingestion is the initial step where the video file is uploaded to the API and prepared for transcoding. This can be done through various methods, such as file upload, URL linking, or streaming.
Transcoding
Once the video file has been ingested, it is transcoded. This is where the video file is converted from its original format to the desired output format. This step typically involves several operations, such as decoding the source video, applying desired transformations (e.g., resolution, bitrate, codec), and encoding the video into the target format.
Delivery
Once the video has been transcoded, it must be delivered to the end user or the desired destination. This can involve various methods, such as streaming, downloading, or integrating content delivery networks (CDNs) for efficient distribution.

In today's world, where consumption of web video content continues to rise across platforms and devices, making an informed decision about selecting a video transcoding API is crucial for customer satisfaction and retention rates.
The right API can ensure that your videos are optimized for playback on a wide range of devices while also providing the flexibility to deliver different bitrates and resolutions to meet the needs of different users. On the other hand, a poorly chosen API can lead to several issues, including buffering, poor video quality, a lack of flexibility, and much more.
That's why ImageKit is an excellent choice for video transcoding needs, as it offers a wide range of features that we’ll look at now.
Why use ImageKit as your Video Transcoding API?
ImageKit is a cloud-based video encoding, optimization, transformation, and Digital Asset Management platform that simplifies both video storage and transcoding – enhancing your video streaming experience in three ways:
- By providing a simple, no-code route to efficient video transcoding at scale through automatic video optimization and automatic format conversion, which only require a setting to be toggled in the ImageKit dashboard. Your viewers will always be served the most optimal video version for their device, with no extra work or infrastructure required on your part.
- Its ability to transform (resize, crop, trim, rotate, and many more) videos on the fly through its developer-friendly, URL-parameter-based API gives you the full list of real-time transformations possible with ImageKit here.
- Its streamlined access allows you to add Adaptive Bitrate streaming (ABR) to any of your videos in near real-time without creating and storing multiple renditions yourself or generating manifest files. ImageKit automatically does all of this for you and offers support for the two most widely used adaptive streaming protocols – HTTP Live Streaming (HLS) and MPEG-DASH.
ImageKit also uses a global CDN to deliver videos to your users so that they can watch them without buffering or lag. This makes it easy to deliver high-quality video to your users, regardless of their device or location.
How to Use ImageKit’s Video Transcoding API
Step 1: Sign up for a free ImageKit account:
To get started with ImageKit's Video Transcoding API, go to the ImageKit website and sign up for a free account, or log in if you have an account already. The free account includes 20 GB of free storage, allowing you to explore and test ImageKit’s Video Transcoding API – and more – without any additional cost.
After you sign in/log in, you will be redirected to ImageKit’s dashboard home page.
Step 2: Upload a video to ImageKit's cloud storage or connect your own storage source:
You can upload your video file once you have signed up and logged in to the ImageKit dashboard. You can upload the video directly to ImageKit's cloud storage.
Or connect your own storage sources, such as Amazon S3, Google Cloud Storage, or Microsoft Azure.
Step 3: Auto Optimizing Video Quality and Format:
After uploading your video using either of the methods mentioned above, head over to the settings on the sidebar and click on Video. Under video optimization, turn on the Use best format for video delivery option. This will automatically select the best video format to deliver to your users based on the original video format, video content, and device.
Also, turn on the Optimize video quality before delivery option; this option will automatically select the best video quality for the user without sacrificing quality. These options transcode your videos for maximum compatibility and optimization
After that, you can copy the output URL of the video, as shown below in the image
Step 4: How to monitor the status of the transcoding job
You can monitor the status of your cloud transcoding job using ImageKit’s support for webhooks; this would allow you to receive real-time notifications on your server for the status of any transcoding event that happens in your account.
To do that, go to the developer options in your imageKit dashboard. under Webhooks, click on Add New to create a new webhook
Proceed to create a new webhook by entering the endpoint URL, then click on Create. This will create a new webhook that you can use in your application.
Now that you have created your Webhook, you can easily listen for it in your application’s server code using any of the server-side SDK’s ImageKit supports (Node.js, PHP, Python, Go, and more).
Webhooks are too complex to cover in detail here, but you could check out detailed code samples in the documentation here.
Step 5: Play the transcoded video on any device or browser using ImageKit's CDN:
Simply paste the URL you copied into your code. Here, we’re using the HTML5 Video tag.
<video controls width="800">
<source src="https://ik.imagekit.io/ikmedia/sample-video.mp4" type="video/mp4">
</video>
With automatic format conversion and quality optimization enabled, ImageKit ensures that no matter which device your viewer is on, they will always get the automatically transcoded, quality-optimized, best-fit version of the video.
Even if you link an MP4 video in your webpage’s source code, if your viewer is on a mobile device, they’ll get the more bandwidth-conscious WEBM format instead, automatically transcoded in real-time and served by ImageKit. You’ll never have to create different video versions in different formats and qualities or worry about including these URLs as fallback options in your source code.
With automatic format conversion and quality optimization enabled, ImageKit ensures that no matter which device your viewer is on, they will always get the automatically transcoded, quality-optimized, best-fit version of the video.
Even if you link an MP4 video in your webpage’s source code, if your viewer is on a mobile device, they’ll get the more bandwidth-conscious WEBM format instead, automatically transcoded in real-time and served by ImageKit. You’ll never have to create different video versions in different formats and qualities or worry about including these URLs as fallback options in your source code.
Step 6: Adding transformations to your video
As mentioned earlier, you can leverage ImageKit’s transformation API, which allows you to transcode your videos on the fly using that URL. You can resize, crop, trim, and a lot more.
Example: Let’s modify the aspect ratio of the video to portrait mode to cater to the expectations of mobile users. To achieve this, let’s add some transform parameters to the original URL:
tr=ar-<aspect ratio>,<width in pixels> OR <height in pixels>
For our use case, the URL would now become:
https://ik.imagekit.io/ikmedia/sample-video.mp4?tr=ar-9-16,h-800
Where 9:16 is the aspect ratio we are targeting for a portrait view. Replace the URL in the <video> tag…
<video controls height="800">
<source src="https://ik.imagekit.io/ikmedia/sample-video.mp4" type="video/mp4">
</video>
…and now, your video will look something like this, automatically cropped to fit the new aspect ratio.
Step 7: Adding Adaptive Bitrate Streaming
Using ImageKit’s URL-based API, you can add an Adaptive Bitrate Streaming feature to your video content. For example, you can generate an HTTP Live Streaming (HLS) manifest and four adaptive variants of your video at different resolutions, i.e., 240p, 360p, 480p, and 720p, by simply modifying the original URL like this:
https://ik.imagekit.io/your_username/your_video.mp4/ik-master.m3u8?tr=sr-240_360_480_720
And if you prefer to use Dynamic Adaptive Streaming over HTTP (MPEG-DASH) protocol, the URL will be:
https://ik.imagekit.io/your_username/your_video.mp4/ik-master.mpd?tr=sr-240_360_480_720
That’s it! All you have to do now is embed this URL in any HTML5-compatible video player, and you’ll have an adaptive streaming-ready video in seconds, not days or weeks.
You can check out the live demo and code samples for adaptive bitrate streaming here.
Conclusion
In this article, we’ve looked at what a video transcoding API is, how it differs from video encoding or decoding APIs, and its benefits. We’ve also delved into the features of Video transcoding APIs, which enable seamless compatibility across devices, optimize video quality, facilitate efficient streaming, and improve the overall user experience.
Whether you are building a video-sharing platform, an e-learning website, or a video-on-demand service, video transcoding APIs can revolutionize your video delivery workflow and delight your users with high-quality, optimized videos.
ImageKit's Video Transcoding API is a powerful video transcoding, optimization, and delivery solution. Its key benefits include adaptive bitrate streaming, support for HLS and DASH, low-latency mode, custom presets, scalability, security, and comprehensive documentation. You can simplify the transcoding process using ImageKit's Video Transcoding API, ensure format compatibility, and deliver high-quality videos to users on any device or platform.
Sign up for our forever free trial today, enjoy 20GB of free usage on us, and explore the possibilities of ImageKit’s video transcoding API.




