SVG stands for Scalable Vector Graphics, a vector graphics format based on XML. SVG is a W3C standard, meaning it can be used easily with other open standard languages and technologies including JavaScript, DOM, CSS, and HTML.
Under the hood the SVG image is described by mathematical equations, which implies it can scale infinitely. It uses numbers instead of pixels, meaning scaling involves mathematical operations such as multiplication and division.
According to SitePoint, SVG uses shapes, numbers, and coordinates — rather than a pixel grid — to render graphics in the browser, which makes it resolution-independent and infinitely scalable.
The power of SVG lies in the advantages it provides over its counterparts like JPG, PNG, and GIF.
Scalability
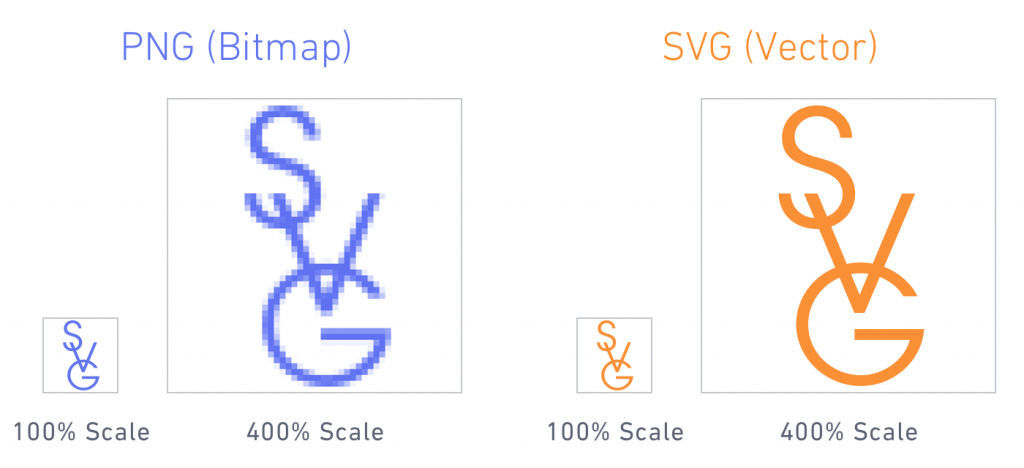
One of the major benefits of SVG is that they are resolution independent. It means that unlike file types such as JPG or PNG, SVG retains the same quality no matter what screen resolution or size they have.
Browsers recalculate the math behind the image, so there is no distortion. So, on a retina display, where a PNG might appear blurry if it’s not large enough, an SVG retains its quality.

File Size
SVG images are much lighter than their raster peers because their dimensions are defined by mathematical calculations and not by millions of pixels. They carry a lot of information in a relatively small file size format (compared to the same file size of a raster image format). It's worth bearing in mind, however, that it does depend on the complexity of the shapes used.
On the other hand, raster file sizes are defined by pixels, fixed widths and heights, which make them much heavier while containing less information.
Thus, using optimized SVG's can significantly reduce your page size as well as help the website load faster.


Improving Website SEO
Using SVG comes with the added advantage of getting better search engine results. Since SVG uses actual text in the formatting, search engines can better read the images.
Other image formats only provide alt information, which limits the SEO. As SVG images are defined in XML text files, keywords and descriptions can be used and more easily recognized by search engines. Google indexes all SVG content, including standalone files and when SVGs are embedded directly in HTML.
Know more about how SVG images impact your search rankings here, and find out how Google and SVG go so well together here.
Using CSS & Javascript for Animations
You can animate SVG using CSS, JavaScript or SMIL, and each of them gives you a different level of control which you can take advantage of for creating all kinds of animations on SVG elements.
Using CSS and Javascript provides more capabilities as you can style properties like stroke color and width, fill color, opacity, and many other in your shapes.
You can learn more about creating SVG animations here while referring to animating SVG with Javascript here.
Similarly, you can check out this example for better clarity on SVG animations.
One of the most important aspects impacting web performance is the size of the used files on a web page.
SVG graphics are routinely smaller file sizes compared to their raster graphics brethren. You can know more about how SVG's are transforming web development here.
WHY OPTIMIZE SVG IMAGES?
The emerging trend of SVG images has shown to provide a significant improvement in website load time. SVG codes generated by designer tools can be full of irrelevant attributes and unnecessary comments, making the resultant file much heavier.
An informative blog by Raygun talks about some of these factors that contribute to making the SVG heavier. Once we remove the unnecessary code, the file size is reduced by a significant amount, which accelerates the website load speed. Not just that, the optimized SVGs provide better SEO results, lower the load time, and continue to scale flawlessly on any device.
You can analyze the differences between an SVG image and ImageKit’s optimized version of a similar image. The two given images look precisely identical and are in the same SVG format.


That’s more than 43% size reduction without compromising the quality, dropping down from 81.6 kb to mere 46.2 kb.
You can test this in real time using the original SVG image and compare it with our optimized SVG image.
We have this feature enabled by default to ensure your website loads as quickly as possible. Log in to ImageKit and start delivering optimized images across all platforms, and improve your website's performance.
Don't have an account? No problem, sign up for free now!




