Ever felt overwhelmed while searching for an asset?
We've been there.
With businesses focused more on online presence, maintaining rich visual content across channels has become essential. Add to this the need to maintain brand consistency for a varying audience base, the content variations in terms of sizes or A/B tests for these channels go up. This, in turn, has increased the number of visual assets required for any organization.
Organizational workflows are often put under stress as the number of assets increase. People end up spending most of their time searching for an asset than making effective use of it.
A popular Mckinsey report states that individuals spend almost 20% of work time a week searching/gathering information in an organization. That's more than a full day in a week!
There is an immediate need to organize these digital assets to make the most of them. This is precisely why we decided to put together this guide and share some best practices for organizing digital assets.
In case you are in a bit of a hurry or would like to jump, here is a crisp summary of how to go about organizing digital assets:
- Begin by organizing assets using folders
- Use tags the right way to manage assets
- Reuse images to reduce clutter
- Control access across assets
- Classify images using metadata
Now, let's dive deep into these, and we'll give you a step-by-step process to organize your digital assets.
PS: Here's a quick video of how ImageKit can help you organize assets
Let's begin, One of the most common ways of organizing assets is to use a folder, and that's where we'll begin. And, for the sake of context, we'll be using e-commerce, an industry that usually deals with a lot of digital assets, as an example.
1.Organize assets with folders
Although this is a known technique, often, people miss out on some basic etiquettes resulting in a cluttered environment. When organizing digital assets with folders, the first step is to build a folder structure.
Start by sitting with your team and deciding on the folder hierarchy you'll use to maintain your assets.
The reason you should begin here is that all the stakeholders are on the same page and the folder structure has a resemblance to the workflow you have. This will not just save time but will also increase adoption when a team member comes in.
Teams often prefer to build a folder hierarchy flow chart while doing this exercise to nail it.
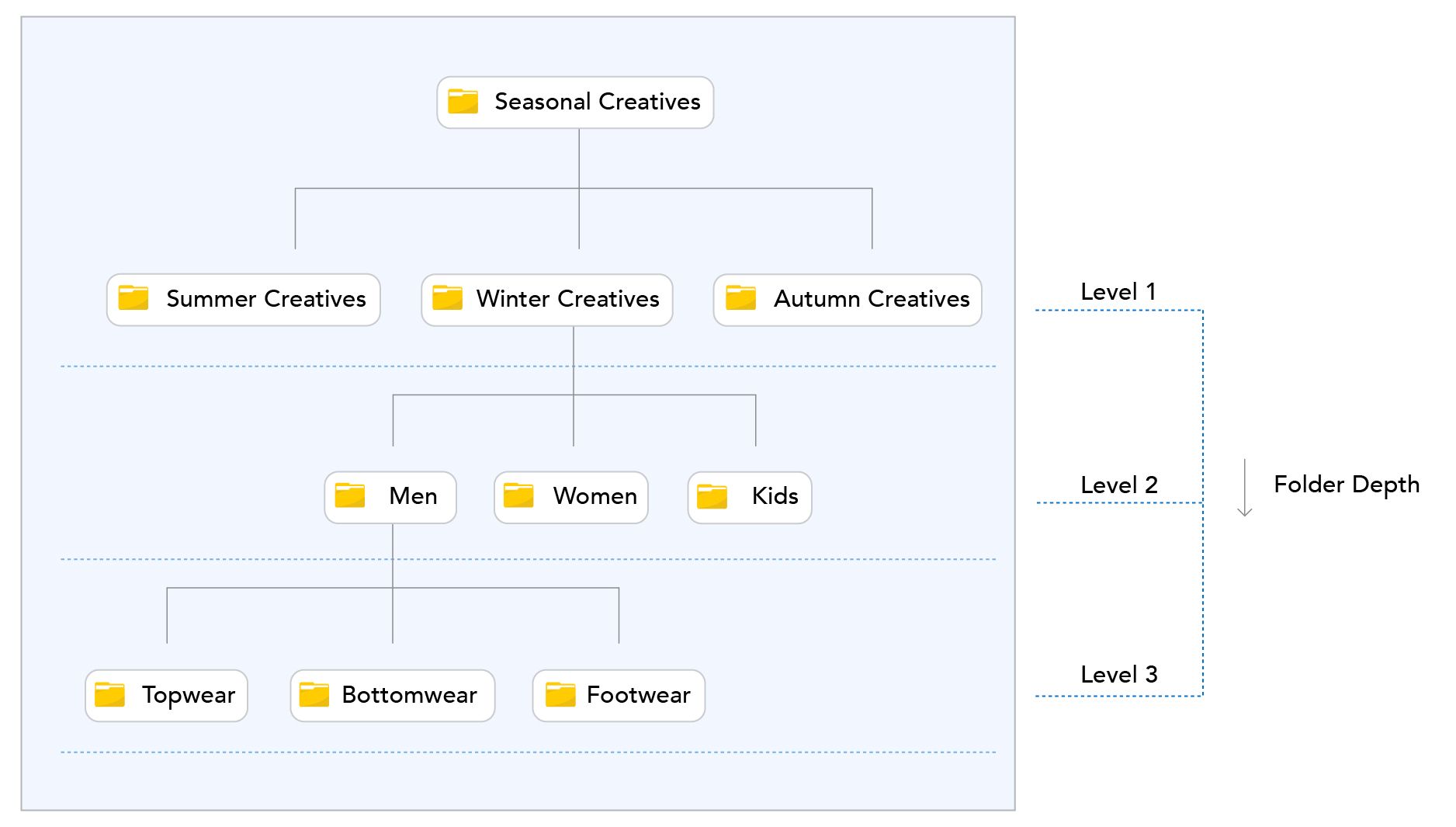
Here's a typical example of an e-commerce asset folder structure:

One important aspect to keep in mind while building your hierarchy is the level of folders or the folder depth you would like to maintain. This is an important decision because you don't want to be digging folders to find your asset, therefore decide this as you build your folder hierarchy.
In our example here, we are keeping it to 3 levels, i.e., Season creative > Gender > Wear type.
Now that you have a folder structure and have decided on the levels, you are one more step away from nailing this process, naming your folders.
Folder nomenclature is fairly a straightforward exercise where you name the folder based on the content, but here are a few pointers that you should keep in mind.
First, as a rule of thumb, always include a keyword that directly depicts the folder's contents. Second, use special characters such as (*, _ or - ) if the folder name is more than two words or is a variation of another folder, or in some cases, use them to mark unique information.
Quick Hack: Have an organization-level folder template that you can replicate.
Let's say you need to maintain assets for an e-commerce marketing campaign, and you do these campaigns often.
It is an excellent practice to keep a folder structure template in such cases. You can quickly copy and replicate for upcoming campaigns and start storing assets on the different folder levels as the assets are created!
Well, these are the pointers that you should keep in mind while organizing your digital assets in folders.
TL;DR:
- Have a broad folder hierarchy; Involve the right stakeholders in deciding the structure.
- Have minimal folder levels for quick access
- Ensure the folders are named with keywords, and they are similar to your workflow.
- Use folder templates to replicate similar operations.
Folders are a great way of organizing digital assets, but they do have drawbacks. One such is the problem of addressing variants in file types or contents. This can be addressed using tags.
2. Store files with the correct tags
Files can be sorted more efficiently using the right tags. But, one common question that we often get asked is, " what type of tags do we create? "
There is no right answer for this as it mostly depends on the assets that are stored & the business workflow. That said, the ground rule of creating tags is using the common variations of your assets.
Typically, businesses use information that is often complex to be mentioned in the file name for categorization.
Consider this example,
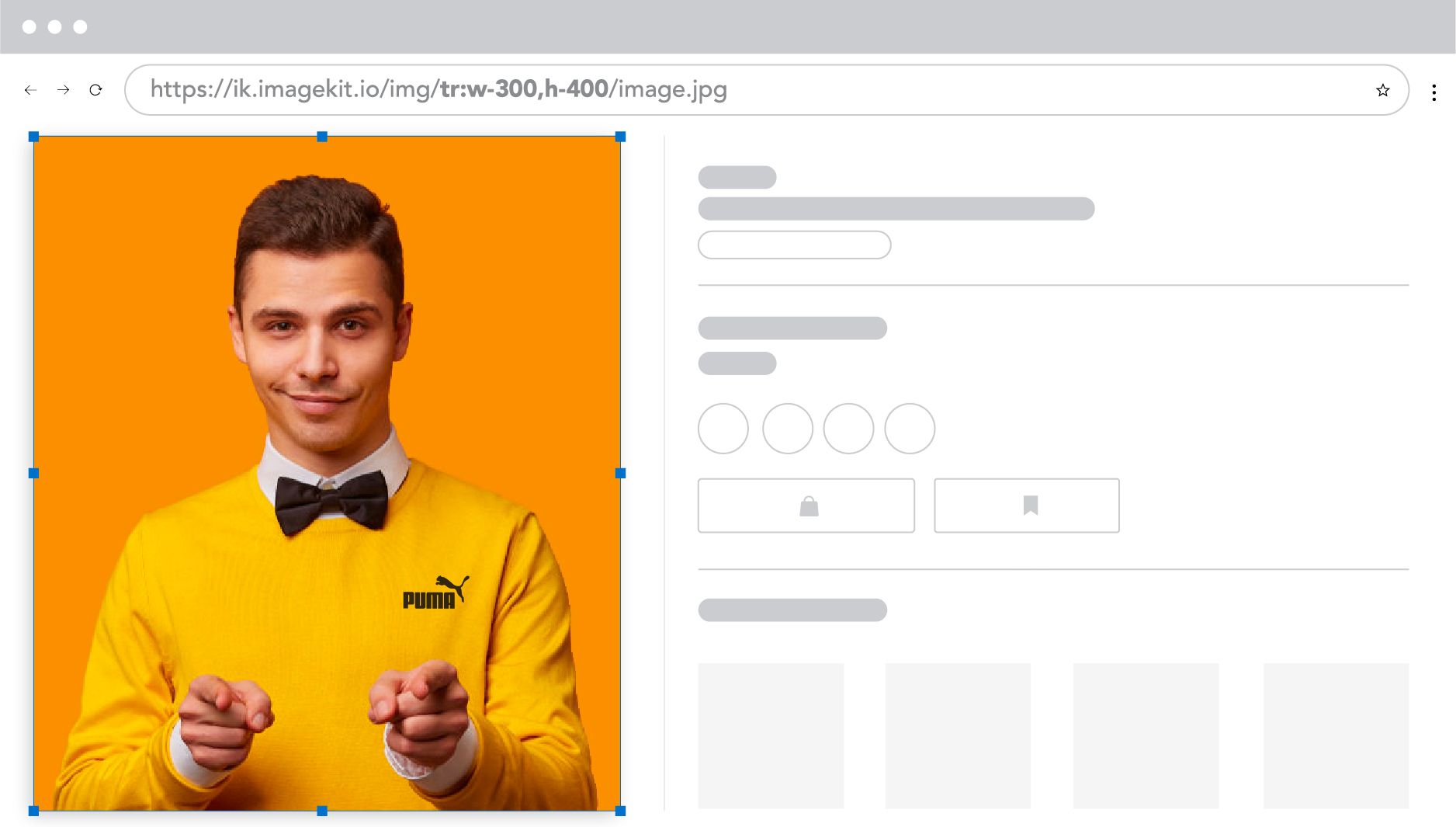
Let's say you have a picture of a model in a yellow t-shirt; you might want to add some additional attributes to the image, other than its Metadata.

Here are the desired tags for the above image:
- Color: Yellow
- Collar: Round Neck
- Sleeve: Full Sleeve
- Material: Cotton
- Brand: Puma
If this image was in a folder for a particular campaign, it could still be found using any of the tags, which are relevant pieces of information to the image.
Using tags while organizing digital assets makes cross folder asset management effortless.
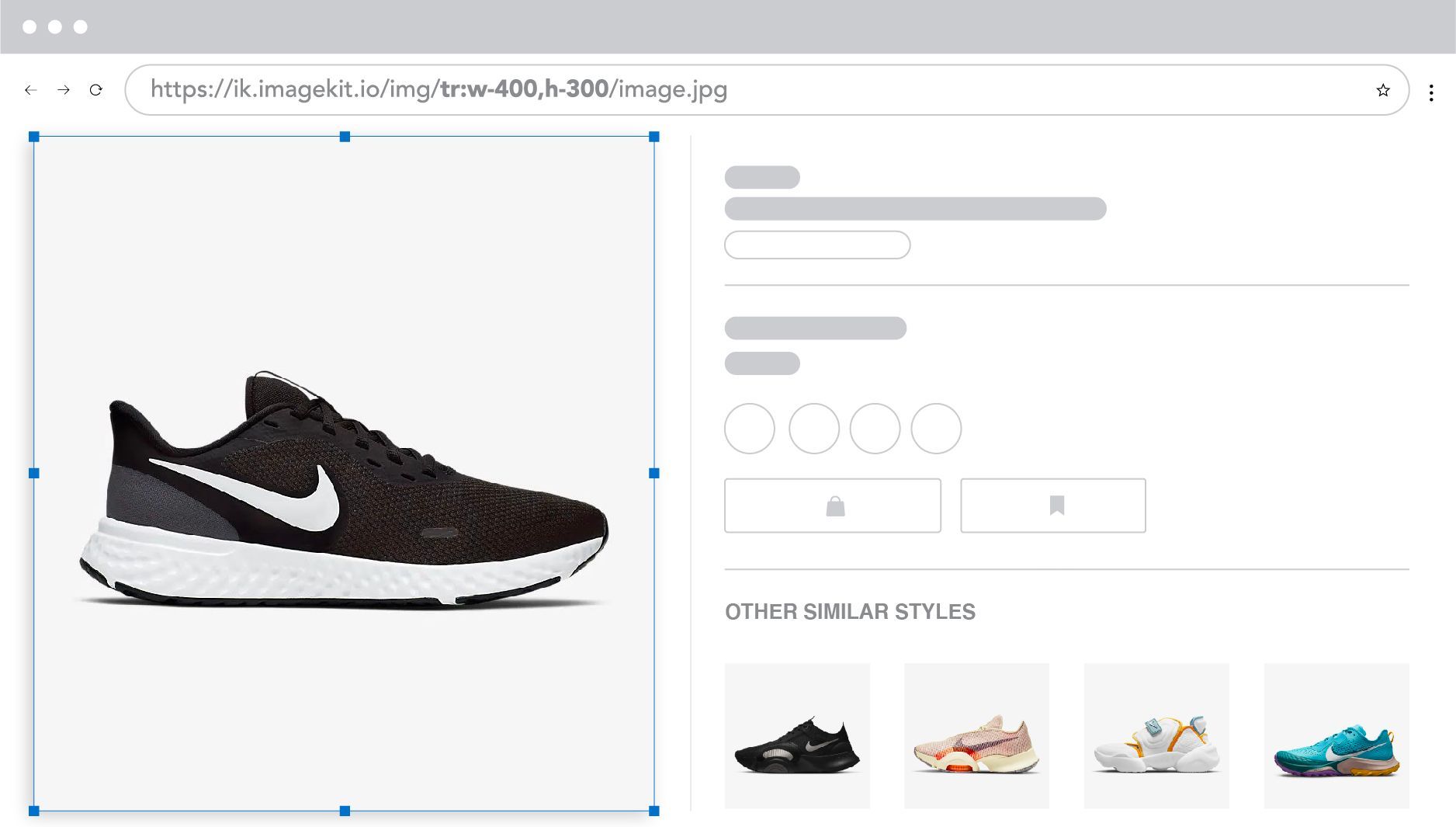
Consider this Nike Revolution-5 women's Running shoe:

If we place this asset in an ongoing seasonal offer, we don't have to duplicate this image or create a separate folder for the sale.
Instead, we can create an extra tag, "End of season sale 2021," and add the tag to all the assets that will be on sale; we'll be able to classify assets across folders in a jiffy!
This not only saves time but reduces clutter too!
Quick Hack: You can use ImageKit's AI image tagging ability to quickly tag images and skip the manual work. ImageKit uses Google Cloud Vision and AWS Rekognition APIs that help label commonly known objects in an image. Read more on this here.
TL;DR:
- Identify the key information categories of your assets; create tags for their variation.
- Create tags that are in sync with the business workflow.
- Use tags to organize assets across folders.
While tags help you organize the assets further, you can reduce redundancy in your storage by reusing more assets.
3. Reuse images to declutter your storage
One of the main goals of organizing assets is to reduce redundancy.
Business workflows need digital assets in different sizes and resolutions, which forces the design team to create variations. While it seems to be a trivial problem, in the long run, it becomes clutter.
Consider an e-commerce marketing campaign that needs to go out on the website & social media platforms, i.e., Facebook, Twitter, LinkedIn, and Instagram. For such campaigns, there will be a minimum need of 5 variations of an asset.
That's way too many images for one campaign!
Campaigns like this affect the storage while eating into the effort and time of the design team. To avoid this problem, businesses need to reuse images, and that is possible when we have a solid folder structure that leads to the visibility of assets.
Another important exercise that can help is in-house cleansing of assets and removing assets that are no longer in use; This practice reaps huge benefits when done periodically.
Modern businesses, however, use services like ImageKit that only store the master image and give the variation as needed. Marketing teams edit the image as per their need using the inbuilt editor without getting the design team involved, thereby reducing the workload and ensuring that the storage is tidy.
Even if your business use cases require storing all asset variations, ImageKit helps you find duplicates and rediscover forgotten asset variations by leveraging AI-powered search. This helps to declutter your storage and increase asset reusability.
TL;DR:
- Identify dead assets and remove them from the system. Keep a periodical process for this.
- Use a DAM service to improve asset usage and to remove variations.
While we set these rules for organizing digital assets, keeping the number of hands involved in handling the assets to a minimum is crucial.
Often, teams find themselves having a set process and many stakeholders that unknowingly contribute to the clutter.
Here's how you can deal with it:
4. Control users to maintain digital asset management (DAM) standards
The straightforward way of doing it is to use a DAM, which allows you to set user access levels and checks how your assets are being used and stored.
By limiting the operations, you have a better chance of maintaining brand consistency and keeping the storage clutter-free.
Creating these user roles can limit the function or the level of information available for a particular role and thus making sure the assets are organized and have the stakeholders accountable if things go south!
If you are not using a DAM, you'll have to set strict protocols within the team on access to the assets to maintain sanity, but there will always be a risk of human error.
5. Use Metadata to organize the assets
Yet another key method when it comes to organizing digital assets is to use metadata to classify assets.
Metadata are pieces of key information that come along with the file and mostly describe the file's contents.
For example, an image would have attributes such as the image's dimensions, orientation, format, and information like where the image was clicked, time, etc. Thus, assets can be easily classified with these key information pieces.
Modern-day DAMs allow users to create custom metadata that allows you to create data fields as the business need arises.
For the below example you can create custom metadata fields like color, rating, or footwear type to classify the image further. Once done our image can be associated with the following tags: "color=black," "footwear type=shoe, " Rating: 4.2".

Read more on how you can organize better with custom metadata here.
Conclusion
Although we've listed some of the best practices to keep your assets organized, this is a bottomless process.
It is wise to regularly audit your assets to weed out those you don't need and ensure perfect storage.
Having helped more than 700 companies across 50+ countries manage & deliver their digital assets, we can tell you that having a DAM to manage your assets will be worth an investment.
If you are curious to know how we do it, we welcome you to try ImageKit today!
We are pretty sure you'd have to worry less about organizing your digital assets.




