There are a number of things that have an effect on user behavior, and just as many things, if not more, that can affect your conversion rates. And even though we all do our best to minimize the effects of them on our bottom line, there is one such factor that has a bearing on them both that we tend to forget all about — Latency.
Latency is the time taken from the moment a request is triggered to the response received. And while the ideal duration should be as close to zero, that is rarely ever the case. In fact, in many instances, it can go beyond milliseconds and right into seconds altogether!
According to this report, a 100-millisecond delay in website load time can hurt your conversion rates by 7%, and a two-second delay in webpage load time increases the bounce rates by 103%!
That’s not a lot of time and it’s even less if you put into considerations all the elements that make up a webpage. To make matters worse, 40% of people abandon a website that takes more than 3 seconds to load.
That’s really not giving you a lot of time, now, is it?
Each bounced visitor is a potential conversion lost. And latency is playing a vital role in the inflated bounce rates.
WHY IS YOUR WEBSITE SLOW?
A lot goes into building and delivering a perfect website. But all those factors will fail to deliver results if the website load time is too slow.

- Server response and location
A good web hosting is key to a smooth-running website. When your browser sends a request to load a website, that request is received by the server which is then responsible for sending all the data to the browser for rendering. If the server hosting your website is slow or lagging, it would only add to load time.
Also playing a role in the speed of your website is the location of your server. Data is transmitted through cables and satellites. Hence, the farther the server is from the user, the longer it will take for it to render the website onto the browser.
- Traffic
No, not the traffic we encounter on the streets, we’re talking about the user traffic your servers experience.
No matter how fast and competent your server is, it has finite resources. And these resources are distributed accordingly amongst the requests made from the various browsers, which means that the website loading time at the users’ ends would take a hit.
- Images
No one is arguing over the importance of images on your website, they are critical!
And even though images have a large set of advantages attributed to them, the weight they carry is a handicap.
Images slow down your website.
Large image files consume considerable bandwidth and take longer to load, and hence, become a pertinent factor in your website’s latency.

- Code
Just like images, the code on your website also contributes to the latency. The CSS, JavaScript, and other third party libraries used on your website are also assets that carry weight and might be blocking the rendering of the webpage in the browser.
Just as the weight carried by the frontend is a factor, the architecture of the backend also plays an important role in latency. If a request results in tons of complex long-running DB queries then it will slow down the response time.
- Status Code 3xx
Unnecessary redirects just add to the latency of your website.
If you visit a webpage, and if a redirect has been applied to that URL, it will take an extra round trip to get the content from the server. Multiple 3xx adds to further delays.
HOW TO SPEED UP YOUR SLOW WEBSITE?
Every problem has a solution, we just have to be willing enough to apply it. Even a slow website can be fixed with just a little mindfulness and the slightest effort.

- CDN
It’s astonishing what employing a CDN can do for your website!
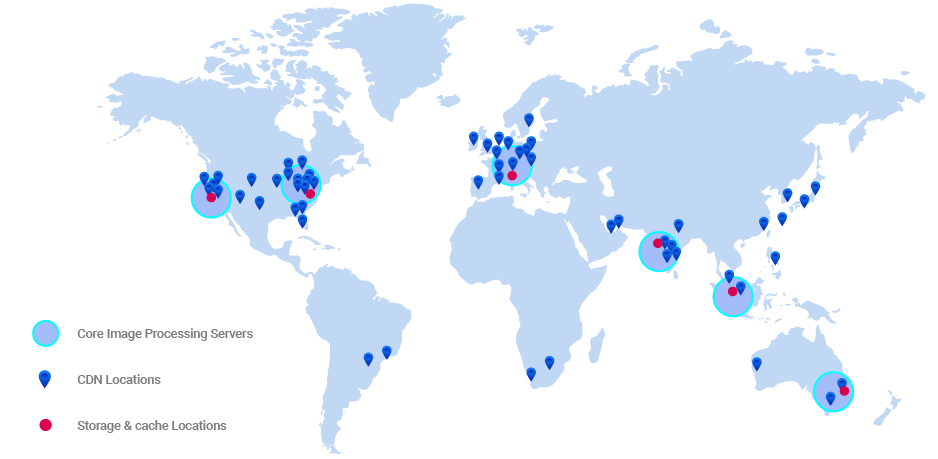
A Content Delivery Network, or CDN, is a geographically distributed network of storage servers. These servers work collectively to help cut latency by enabling faster delivery of website content, and this is done by cutting down the physical distance between the servers storing the assets and the devices requesting them.
So, while a CDN is reducing the distance between the two, it also helps in reducing the response time of the website assets!

Apart from the distance and time that a CDN helps reduce, it also moderates the traffic reaching your servers. With more traffic using the CDN to request and retrieve the website content, the load on your servers is also reduced.
- Image Optimization
What is the one thing that does a better job of speaking to your audience than the words you use on your website? The images that visualize those words for them!
Images do a lot for a website. They not only add a visual to the product or service on offer, they evoke emotion, they communicate, and they improve user experience by adding aesthetic value to an otherwise dull website.
But they also negatively affect the user experience.
Amongst the many things that images add to your website, they also add weight.
Heavy image files consume more bandwidth and take longer to load, and all these factors slow down your website.
Optimizing your images can help solve this problem.
Large images can be compressed to reduce their file sizes and help load them faster while consuming less bandwidth.
Tools like ImageKit.io with features like auto format conversion and image compression, can help optimize your images for improved page load time and better user experience.
- Code Optimization
Code is the spine of your website, and it can get messy.
Extra spaces, complicated inline stylings, empty new lines, unnecessary characters, line breaks and comments not only expand the size of your website stylesheet but also crowd it. Endless pages of code with such irrelevant elements add bulk to your website. Not just that, they can also spike the number of requests made to your servers. And that slows down your website’s page load speed.
You can improve your website performance by optimizing its code.
Clean up your code by removing the unnecessary, duplicate, or irrelevant elements in it. This will reduce the file sizes and compress them.

Minifying your code will help it load faster and improve the website load speed.
Additionally, compression can reduce file sizes by up to 10x!
And obviously, if the responses are smaller in size, they will load faster onto the browser.
Using Gzip compression to reduce the file size is a standard, but Brotli compression is more effective and with its rapidly growing browser adoption rate, it is the algorithm to leverage for better compression of your website resources like JS, CSS, and HTML.
- Reducing Redirects
We’ve all done that, deleted a few pages and posts, made changes on our websites. And it’s necessary at times, sometimes there’s just simply no way around it.
But.
Nobody likes to see a 3xx error code. And the more time it takes a user to get to their desired page on a website means the more likelihood of them bouncing off it altogether.
Patience runs thin in them, and we should not test it.
And if compromised user experience was not bad enough, redirects also trigger an additional HTTP request-response cycle adding to the RTT (round-trip-time).
Bottom line - avoid or minimize redirects on your website. If you really need to have the redirect, try adding permanent redirects (301) instead of temporary redirects (302) for better caching and performance.
CONCLUSION
What kills conversions fast? A slow website.
Latency is a conversion killer, and it can be controlled. But you need to first find out what is slowing down your website.
There are many tools like Pingdom and GTmetrix which can run a speed test on your website and analyze its performance, and direct you to the speed bumps telling you where and what to optimize.
ImageKit.io is a global image CDN and an easy-to-use tool providing real-time image optimization and management solutions with support for service workers to provide network-based image optimizations for your users.
And you can get started with it right now for free!




