Curtsy is a consumer-to-consumer marketplace based out of California, USA. It was started in 2015 and was also a part of Y Combinator's 2019 batch of startups. Curtsy primarily targets women buying and selling clothing, shoes, and accessories from their phones. Apart from the app and the web platform, it also provides solutions to make it easy for sellers to list and sell products on their platform.
Being a customer-to-customer marketplace, Curtsy gets many user-uploaded product images on its platforms. Given the source of these images is not controlled, it is essential to transform them to fit them to a standard layout across different platforms and compress them for a fast load time.
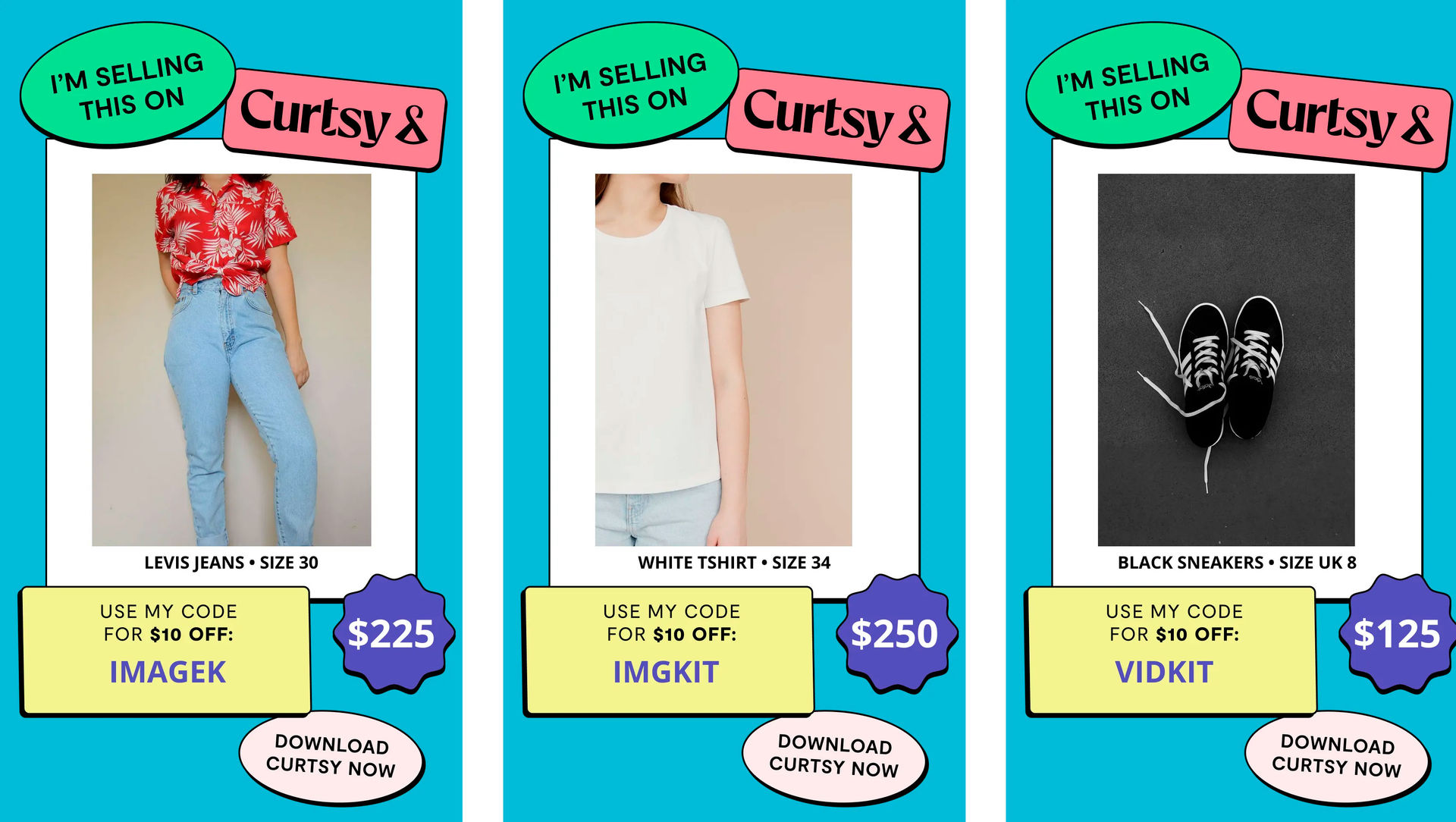
Additionally, to help sellers sell better on its platform, Curtsy allows users to create sharable personalized banners of the products they want to sell. Curtsy uses ImageKit's real-time transformations and optimizations for all of these media-intensive tasks to deliver a great user experience across all its apps and website.
This has helped Curtsy improve its user experience and increase engagement and transactions on its platform while keeping its cloud costs under control.
Let's look at how Curtsy achieved these results using ImageKit.
Key Results
- Better user engagement and increase in transactions with personalized shareable product posters
With ImageKit's real-time image and text overlay transformations, Curtsy created shareable product banners from standard templates. This enabled their users to share the products they were selling on other platforms, thereby increasing the number of transactions and visibility for Curtsy. - Easy integration with their infrastructure
With many workflows and code already in place to upload the user's product images to their own cloud storage, Curtsy leveraged ImageKit's easy integration with external storage to optimize and transform resources in real-time with minimal developer effort. - Perfect media experiences across devices and platforms
ImageKit's optimized media URLs are now used across all of Curtsy's mobile and desktop apps to deliver a perfect media experience to all users. - Over 50% economical compared to other providers
With a simple pricing structure suitable for a large number of unique image transformations, Curtsy was able to deliver the entire experience at a much lower cost compared to some of the other third-party image CDN providers.
How does Curtsy achieve this?
Curtsy was already using a third-party image optimization provider. However, it turned out to be expensive as Curtsy's business grew and it started onboarding more unique product images on its platform. Curtsy started looking out for alternative image CDN providers when this provider also started facing some stability issues.
Ease of integration with the current storage
" We evaluated new providers for our image delivery and came across ImageKit. The best part of using it was that it was super easy to get started, the documentation was straightforward, and we could test it with our existing cloud storage in minutes. It just does what it is supposed to do " said Liam Reardon, a software engineer at Curtsy.
Since the integration with ImageKit was so simple and the pricing structure was very suitable, Curtsy decided to go ahead with it, gradually rolling it out across all of their apps.
" Our entire technology team is super comfortable with using ImageKit. It has made it easy to quickly roll out new changes and develop new media-rich features. Whenever we need to change our layout and get a new image size, we just change the URL-based transformation parameters and get the work done "
Increasing user engagement and transactions with personalized product sharing templates
Being a customer-to-customer commerce platform, Curtsy also provides ways for its customers, who are not professionals at e-commerce, with simple ways to complete more sales of products on their platform.
One such feature was to allow sharing of these products on social media. Instead of simply sharing a link to the product, Curtsy wanted to make it a more appealing and engaging experience.
"We wanted to have stuff like a personalized coupon code, the product price, the product and its name itself on a cool template to make it more shareable on social media.", said Liam
ImageKit real-time overlays to the rescue
Overlays in ImageKit allow you to add images and text on top of a base image. You can control every part of the overlay in real-time from the URL itself, including its color, position, size, font, cropping, etc. Curtsy used the set of these overlay features to create these personalized templates for its users in real-time.
Curtsy's team created a few base template images and uploaded them to ImageKit's integrated media library.
Curtsy also wanted to use custom fonts for the dynamic text to be overlaid on this template. This was to ensure brand consistency. ImageKit allows using custom fonts uploaded to its media library for text overlays.

Creating rich, personalized graphics using image overlays
The product's image, name, price, and the user's coupon code were added to the base template image using the overlay transformation parameters. Once Curtsy's team determined the basic style and placement using the URL parameters, it became effortless to swap the image and text with something else and instantly create a new personalized banner.

The overlay transformation parameters were also determined for all the other base images to provide different template options for the user to share.
Automating personalized images at scale
"Once we had this base ready, we wanted to roll it out for all of our users and products. We cannot pre-generate and store these shareable graphics as this is just a one-time use case, and we would end up using a lot of storage if these were to be stored. So, using ImageKit's real-time transformations, we generate these dynamic banners in real-time. The response times are great, and we get all the templates personalized for that user in milliseconds. We just change the text and the image to be overlaid.", said Liam.
These shareable templates are shown to the user after they upload a product to sell on the platform, giving them an option to promote their product immediately on other platforms.
The Result
The new user engagement resulting from this shareable product image feature has gone up.
"Over 30% of our users engage with this and post it on social, which helps us get more users because of Curtsy's branding on the shared image. It's like a wow factor at the end of the product upload process and is popular with users wanting to promote their product sales on other platforms", said David, a co-founder at Curtsy.
Conclusion
With ImageKit, Curtsy got a tool to deliver outstanding visual experiences across the board and keep it economical. It also drove up user engagement, transactions, and brand awareness using the personalized product-sharing templates. This has helped increase the revenue for the company while keeping its infrastructure costs under control.
Like curtsy 1000+ businesses are revolutionizing their visual experience with ImageKit, don't believe us, try ImageKit. If you would like to have a quick chat on how we can help you more, reach out to us at sales@imagekit.io.



