
Last month has been super packed for us.
We've been building new features for you, fixing a few bugs, and creating sample integrations to demonstrate image best practices & more.
Here is a 3 min read of our product updates that you'd love and will save you a lot of time.
New features
Keeping up with our promise of making the product better for you, here are some uber-cool updates :
- Powerful file management APIs
- Collaborate securely with view-only media library access
- Secure integration with Google, Azure, and other S3 compatible storages
- Create SEO-friendly image URLs
- 404 - Not found troubleshooting
Sample integrations to lessen your efforts
We have started creating sample integrations in different programming languages and frameworks to demonstrate best practices implementation.
These sample integration covers:
✅ Basic image manipulation & optimization
✅ Lazy loading images & low-quality placeholders
✅ Client-side file uploading
All integrations are hosted on Github along with the official step by step quick start guide on ImageKit documentation.
We'll be happy to add new samples based on your feedback. So, take a moment and check them out. Start with:
Uncommon tips
While working with 1000s of e-commerce customers, we saw they had a common challenge "how to show high-quality product images?"
So we came up with a few fundamental techniques that are easy to implement and will help you show quality images and improve conversions.

Hard time managing files & folders? Not anymore
Now, simplify your workflow with these new powerful media library APIs. Perform any of the following operations with ease:
- Copy or move files.
- Copy or move the entire folder.
- Add or remove tags in bulk.
- Get bulk job status for copy and move folder jobs.
PS: We have made this update even more awesome with our latest advanced search feature. Read more about it here.
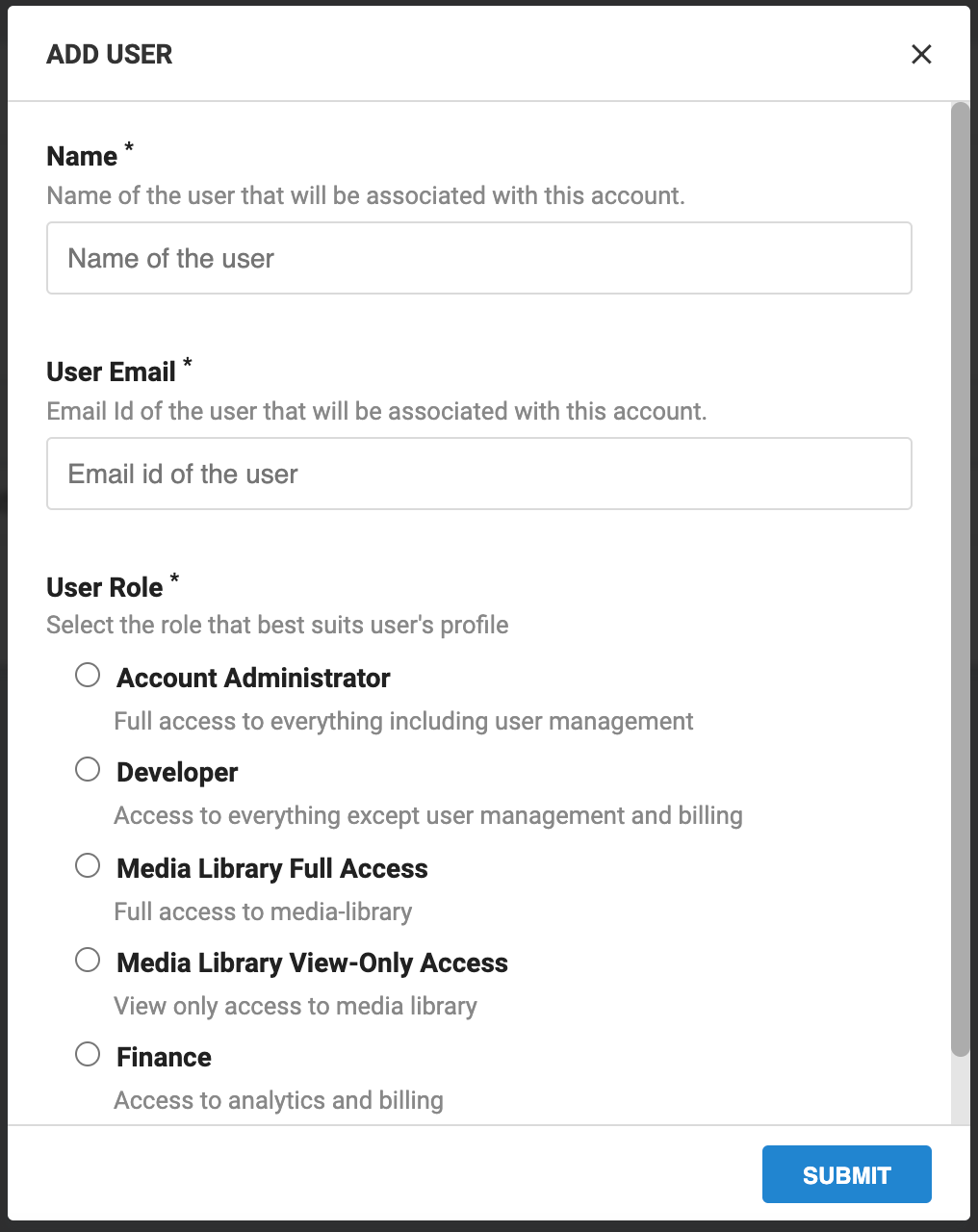
Collaborate securely with view-only media library access
Teams can now collaborate more securely and leverage the media library's power with the new view-only media library access in user management.
Bring in new people on board without disrupting your workflow!

Secure integration with Google, Azure, and other S3 compatible storage
Now ImageKit.io supports key-based secure integration with the following object storage:
- Azure Blob storage
- Google Cloud storage
- Wasabi
- Ali storage
- Digital Ocean Spaces and other S3 compatible storages
Create SEO-friendly image URLs
Give your images an SEO-friendly name without modifying the actual file name in the storage.
For example, the following image:
https://ik.imagekit.io/demo/DSC1234.jpgcan be accessed over an SEO-friendly URL as follows:
https://ik.imagekit.io/demo/ik-seo/DSC1234/eiffel-tower.jpgLearn more from the docs.
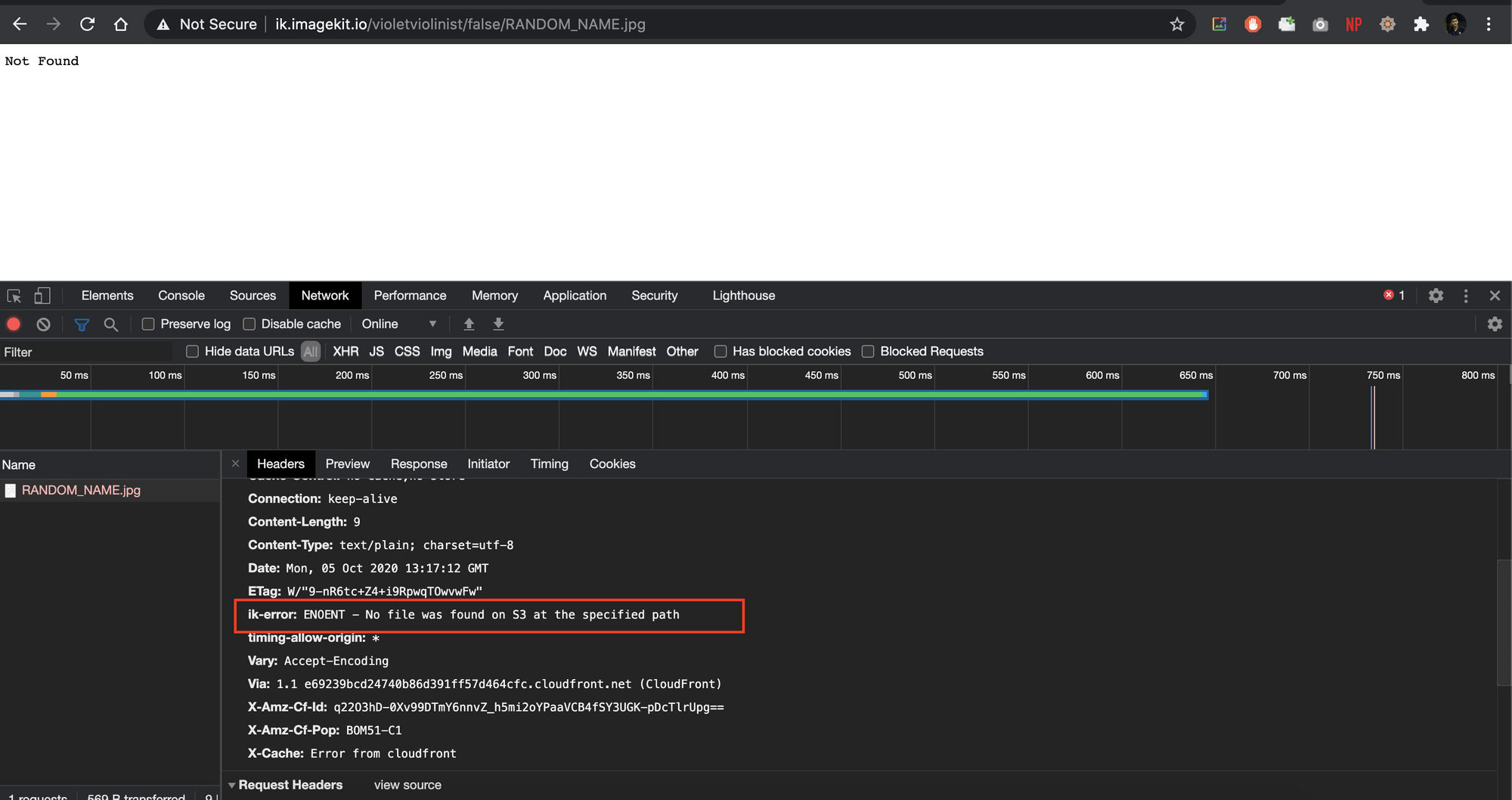
404 - Not found troubleshooting
You can now troubleshoot 404 - not found error while accessing the image using the ik-error response header. This header contains the exact error code and explanation.
When you get a 404 status code along with Not Found error message like below:

Check the value of ik-error response header using developer tools.

Learn more from the docs.
What's next?
We are working on adding more features in the media library to simplify searching assets. Soon you will be able to search files based on dominant colors, add custom metadata, and leverage AI-based auto-tagging. We will also work on sample integration with Angular, Node.js, and other frameworks.
Got questions?
We are always an email away. Let us know your thoughts on support@imagekit.io.






