While we expel tremendous energy optimizing our website content trying to make it more appealing to search engine crawlers, we often ignore a critical element of it — the images.
Google handles over 2 trillion searches per year. And 93% of online experiences begin with a search engine.
60% of consumers say they’re more likely to consider a product or contact a business that has an image showing up in local search results. And another 23 percent are more likely to contact a business showcasing an image.
This reflects in the way Google image search has undergone a major overhaul in the last year, with the focus shifting from the actual image to the page or context in which the image was found.
So, it’s time we upgraded our image SEO strategies as well.
What Is Image SEO?
Image SEO is the practice of optimizing the images on our websites to make them easily accessible and more appealing to search engine crawlers.
Search engines try to comprehend the content on a website in order to provide the most accurate and effective search results to its users. And in the same way, these algorithms try to make sense of the images as well.
Image SEO might just prove to be the game-changer strategy our website needs to boost its search engine visibility, and generate organic, inbound leads.
After all, 67% of consumers say the quality of a product image is “very important” in selecting and purchasing a product.
And yet, it’s an under-utilized SEO tool.
But there’s a Downside Of Using Images
While images do a great job of improving the presentation and visual appeal of our website, they are also the heaviest, and potentially, the slowest part of our website.
Images that are not optimized for SEO won’t be picked up by crawlers and indexed, while also slowing down our pages, in turn, frustrating the user. Instead of helping improve our search engine rankings, these images will negatively impact them.
So, where to begin?
Image File Name
Let’s start with the basics. And the most basic thing about anything is its name.
If we want a crawler to know what the image is about without even looking at it, we have to start with the image file name.
A descriptive, original, yet subject and keyword-focused file name is crucial to aid our image SEO.
An image of the Eiffel Tower at sunset is better off named as “eiffel-tower-at-sunset”, than something random like “jshygfys46yr.jpg”. It gives context to the crawlers, helping them index the images for relevant keywords.
Image Alt Text, Title Text And Captions
As Wikipedia states,
“In situations where the image is not available to the reader, perhaps because they have turned off images in their web browser or are using a screen reader due to a visual impairment, the alternative text ensures that no information or functionality is lost.”
If for any reason, an image fails to display, the alt text is the content shown in place of it.
We can use this piece of text to describe the image to not just the user, but search engines as well.
Title text is the text shown when we hover over the image. It adds more context to the alt text.
Image captions are what we find mentioned under an image. According to Kissmetrics, “Captions under images are read on average 300% more than the body copy itself”.
The surrounding text of an image adds relevancy to its content and is also used as context for it. It provides a description of the image, adding further context to the visual. And it provides search engines with a larger frame of reference to the image and helps improve its ranking.
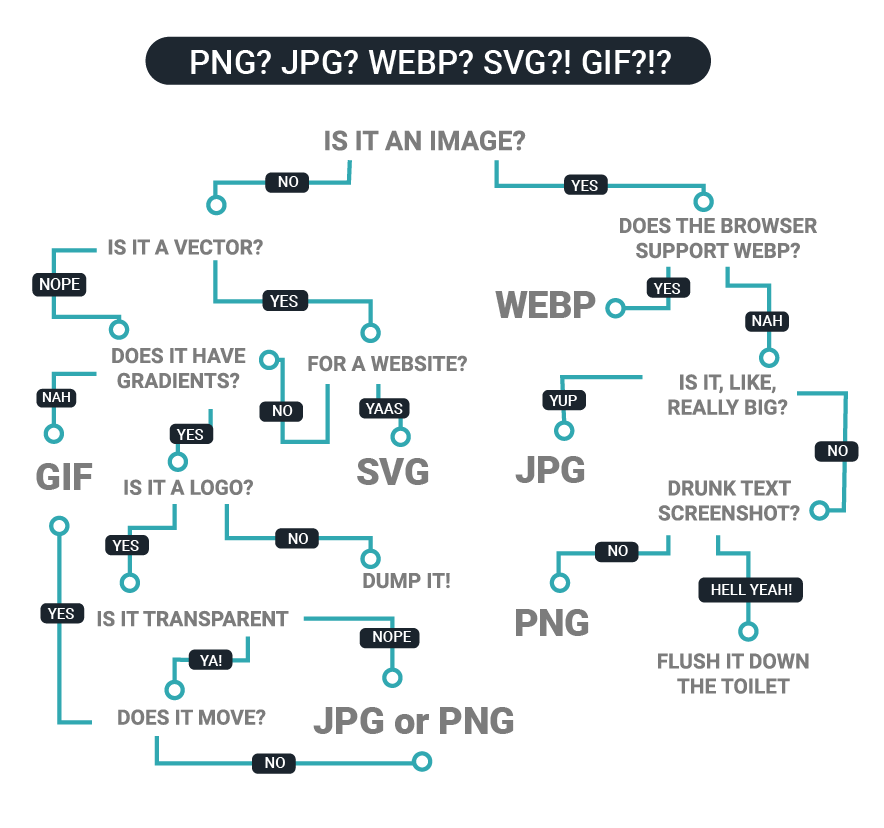
Image File Format
Choosing the right image format is important for delivering a good quality image while keeping a check on its size. For example, JPG is a great format for delivering photographs, while PNG works well for logos and computer-generated graphics.
Also, Google maintains another image format — WebP — that combines the features of PNG and JPG formats, but is lighter than both of them. With its advantage over the other formats, most browsers now support the WebP format, with the exception of Safari (recent developments indicate it might support it soon) and Internet Explorer.

The right image format can mean the difference between fast or a slow loading image. And if that wasn’t enough, image formats have a bearing on the quality of image compression as well.
There is no universally correct image format. It all depends on the content of the image, and its usage.

Correct selection of the image format is an important aspect, as each format comes with its own nuances, particularly the image compression. So whether we’re using a JPG, GIF, PNG, or WebP, they each employ a distinct technique for compression.
Image Compression And File Size
Selecting the right format is one part of the image SEO optimization problem. But rightly compressing the images and resizing them to the actual dimensions required is a whole other challenge.
But why is image compression such a vital factor?
Because it affects the file size, and therefore, it’s load time.

We all want good quality images on our websites, but quality usually translates to big file sizes. The file size of an image has an impact on page speed.
Obviously, a larger file will take more time to load, slowing down the website speed. And while it is important to compress our images, it should be done without compromising on image quality.
Image file sizes are usually larger than what is actually needed on our webpages, and image compression can help attain the ideal file size based on its use case.
Also, with the ever-increasing popularity of feature-loaded mobile devices equipped with high-resolution screens, optimizing our images for mobile has become equally, if not more, important than for desktop screens.
For example, there is no point using a 1024px wide image on a mobile screen, when a 360px wide image would do just as well, and yet, be 1/5th of the original size.
Good image compression is about finding the right balance between file size and image quality.
Image Sitemap
Adding an image XML sitemap provides search engines more data about our images, and even find those images which may not be discoverable by their crawlers.
These sitemaps are a beacon to lead the crawlers to those visual assets we’d like to be found and indexed.
We can add the image information to the existing XML sitemaps, or create and publish a new one just for the images.
Also, image sitemaps enhance the probability of our images showing up in the image search results.
Always ensure the sitemap is properly formatted, passing all validation tests.
It’s best to add multiple image sitemaps as it helps in identifying indexing issues, if any.
This is particularly useful in cases where websites are hosting thousands of images.
For instance, a website has added a sitemap where all images are submitted but only 70% are indexed. It is a strenuous task to identify those 30% of images which have failed to be indexed.
With smaller sitemaps, it is relatively easier and faster to find where the problem lies, and hence, rectify it and fast.
Sitemaps should be no larger than 50MB and can contain a maximum of 50,000 URLs, as per sitemaps.org. This ensures our web servers aren’t weighed down serving large files, hence, avoiding performance issues.
Create and curate all sitemaps under a sitemap index.
The sitemap should be up-to-date and free of any duplicate entries or links to expired pages of our website.
Robot.txt
Robot exclusion protocol (REP) or robot.txt is a text file on every website telling search crawlers how to crawl those webpages. It tells them which pages to crawl, and more importantly, which to not.
But why would anyone want to exclude anything from being crawled and indexed?
It’s not as complicated as one would assume. There are times we would not want certain pages to be indexed and reflected on search results, like the location of sitemaps, the staging site, internal search results, or certain images or pages, or avoiding duplicate content being indexed in SERPs.
Robot.txt is important, for critical reasons.
Every time a search engine is about to crawl a website, it checks the robot.txt for instructions.
But how is it important for image SEO?
Images that have been excluded from crawling by adding “robot.txt” should not be added into the sitemap. At the same time, confirm no robot.txt file is blocking access to the images preventing them from being crawled and indexed.
Structured Data
We can help search engines understand the content of our images better by providing precise details about them by adding structured data markups.
As per Moz,
In an SEO context, "structured data" usually refers to implementing some type of markup on a webpage, in order to provide additional detail around the page’s content.
These little pieces of code — markups — embedded in the HTML inform the crawlers about what the image is about and how to represent it, and what to display in SERPs.
Search engine crawlers are smart, but it’s in our best interest to make their job as easy and straightforward as possible. After all, there might be images we want indexed, and there might be images we want to be indexed under specific keywords. Add correct markups to guide the crawlers.
Google holds 92% of the global search engine market share. And if we add structured data, it increases the chances of Google Images displaying that image in its rich results, and even add a relevant badge to it! And that holds true for any other search engine as well.
Open Graphs And Twitter Cards
Social media is one of our biggest channels to distribute our content and promote our products. And it ushers in a lot of traffic. Though not having a direct impact on SEO, images hold a significant place in our social media strategy.
Tweets with images receive 150% more retweets than tweets without images and Facebook posts with images see 2.3x more engagement than those without images.
Our images are critical for social engagement. So here’s what we do to make sure no post is shared without its corresponding image - we have the HTML code set up for Open Graphs and Twitter Cards.
For Open Graph tags, we need to set up an image tag in the <head> in our page HTML. It’ll look like:
<meta property="og:image" content="http://example.com/image-URL.jpg" />Twitter Cards do the same thing when a link is tweeted.
This will ensure our images show up each time our links are shared.
Responsive Images
83% of mobile users say that a seamless experience across all devices is very important. It is only obvious that our images need to be optimized to cater to the varying screen sizes.
Suppose a screen can only display a width of 340px, and the image that is to be loaded is 4000px wide. Now, the image would look just as good at 340px as it would at 4000px in this case. And even though the screen does not require an image width of 4000px, it would still have to load the full size of the image. Such a waste of bandwidth.
What’s the point of having good quality, contextual images which don’t load fast on mobile screens?
The solution - srcset
Adding srcset codes allow us to define a list of differently-sized versions of the same image, and provide information about the size of each one. With srcset codes we can define which image size is to be delivered onto which viewport, adapting images for different devices.
Lazy Loading Images
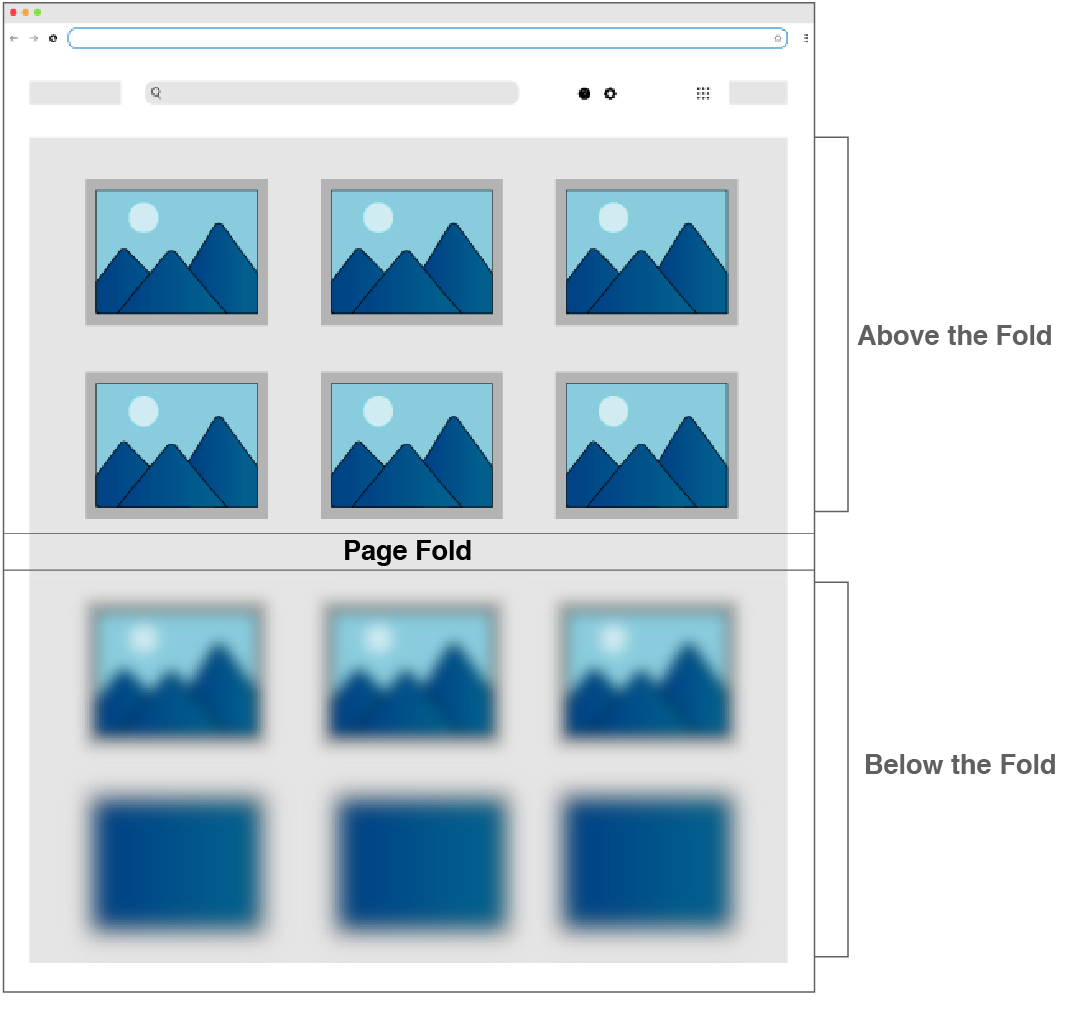
Why load images right at the bottom of the page when the user is viewing content above the fold?

While lazy loading the images doesn’t affect their SEO directly, it proves useful in improving the overall website performance by positively affecting page load speed. As we’re well aware, page load speed is a factor for search engine rankings.
Lower the number of image requests made upfront, lesser is the competition over the available bandwidth.
Prioritize loading of the elements on web pages. Defer the loading of those images which aren’t immediately needed, and until all elements critical to the rendering of the page have been loaded.

A crucial point to note here is to not use lazy loading for the images that are essential to our webpages, that is, the images above the fold.
Check this out for more details on lazy loading.
Content Delivery Networks
It’s not enough to optimize our images for SEO. We have to deliver them. And fast.
A perfectly optimized image that takes 2 seconds to load is still doing our website no good.
Network latency is a critical factor resulting in poor page performance.
What to do is use a Content Delivery Network (CDN) for our images.

When images are requested and served from a server closer to them, it reduces latency, bringing down page load time considerably.
Browser Caching
Images contribute more than just aesthetics and engagement to our web pages. They contribute to the number of requests made to our servers, and considerably.
These requests compete with those made for other elements of the web page, not only slowing down page load speed but this may even result in deferred loading of critical resources.
Hence, browser caching.
When images get locally stored in the visitor's browser, it eliminates the need to load them over the network. So every time the visitor revisits the page, the assets are locally sourced from their caches and served to them immediately.
More cached responses served → Less requests made to server → faster page load → better SEO
HTTP/2 Protocol
The size of web pages has evolved, and it’s all because of the uninhibited use of visual assets all over them.
Image delivery plays a crucial role in load speed. And latency is a factor for search rankings. That means network protocols need an overhaul as well.
While HTTP/1.1 served us well, it isn’t equipped to handle the current trends. HTTP/2 is the need of the hour.
HTTP/1.1 had the limitation of 6 parallel requests to a domain, which required techniques like domain sharding for better performance. HTTP/2 allows using the same TCP connection for multiple parallel requests, and provides features like server push and header compression using HPACK. This helps cut down latency significantly.
Final Thoughts
Our images play a critical part in how our entire website is ranked but also have a ranking of their own.
A little effort on image SEO will help our images and pages rank higher on search engines.
ImageKit.io is an easy-to-use tool providing real-time image optimization and management solutions. You can use it to optimize your website images for SEO with its image compression and resizing, as well as automatic format selection features.
It is a global image CDN with custom caching abilities, and support for lazy loading and responsive images for websites, helping boost your overall website performance for better search rankings.
And you can get started with it right now for free!




