If you have been running a high-traffic e-commerce or media website for some time, the chances are that you deal with hundred of thousands of images or even millions.
Also, it would be safe to assume that your current infrastructure supports the following operations, at least to some extent:
- Image storage
Storing images on the webserver or in an object storage service like Amazon S3, Google Cloud Storage, Firebase, Ali storage, or other S3-compatible storages. - Image manipulation & optimization
Generating right dimension variant & optimizing images before storing. Or leveraging some real-time image manipulation service/library. - Image delivery through a fast CDN
Delivering all static assets through a global CDN provides a faster and engaging user experience.
Who should read this post?
If the above setup sounds familiar and you want to streamline image workflow, starting from image storage till users see them on their device, this post is for you.
Let's get you familiar with the image CDNs.
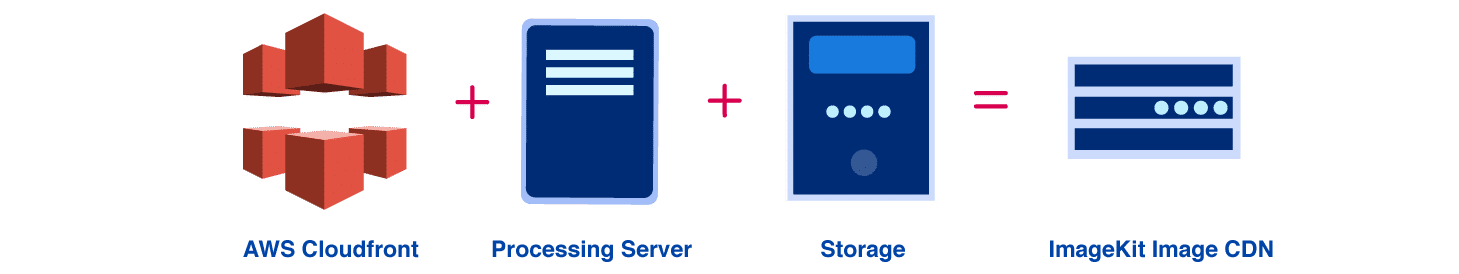
An image CDN is essentially a single service that combines the above three components.

In-depth details about the inner workings of image CDN are beyond this article's scope; you can learn more in this guide.
This post, will cover, how ImageKit.io, a flexible image CDN, can nicely fit within your existing stack. You will learn the following:
- Native secure integration with existing storage
You don't have to upload images to third-party service. - Image optimization without any URL change
Serve optimized images in WebP or AVIF format without changing image URL. With an option of using custom a domain name, start delivering optimized images through ImageKit with a single DNS change. Later on, leverage real-time image transformation to implement responsive images. - Optionally use existing CDN instead of ImageKit's
ImageKit uses AWS Cloudfront, global CDN with more than 200 nodes spread across the world. However, in case you are in a multi-year contract with the current CDN vendor, you have the option to integrate ImageKit with your current CDN.
ImageKit offers integration with all popular CDNs i.e, Akamai, CloudFlare, Fastly, Azure, Google CDN, Alibaba Cloud CDN, Zenedge, and Limelight.
Let's talk in more detail about all the above aspects.
Native secure integration with existing storage
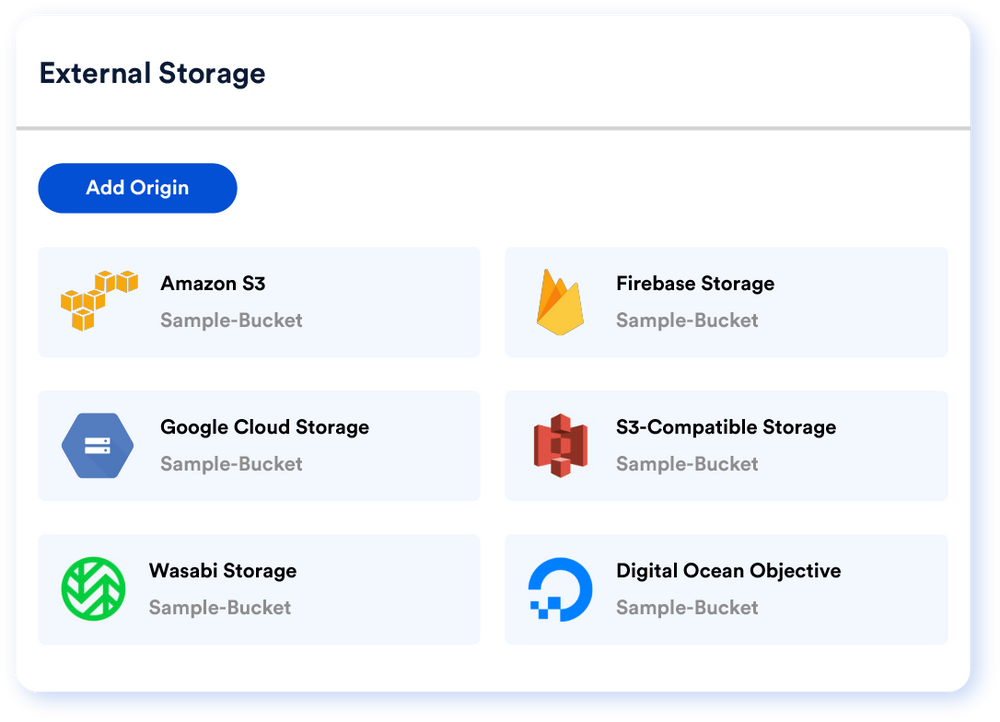
ImageKit offers native secure integrations with Amazon S3, DigitalOcean Spaces, Google Cloud Storage, Firebase, Ali storage, Wasabi, and other S3-compatible storages.
In the dashboard, you can add multiple external origins like this:

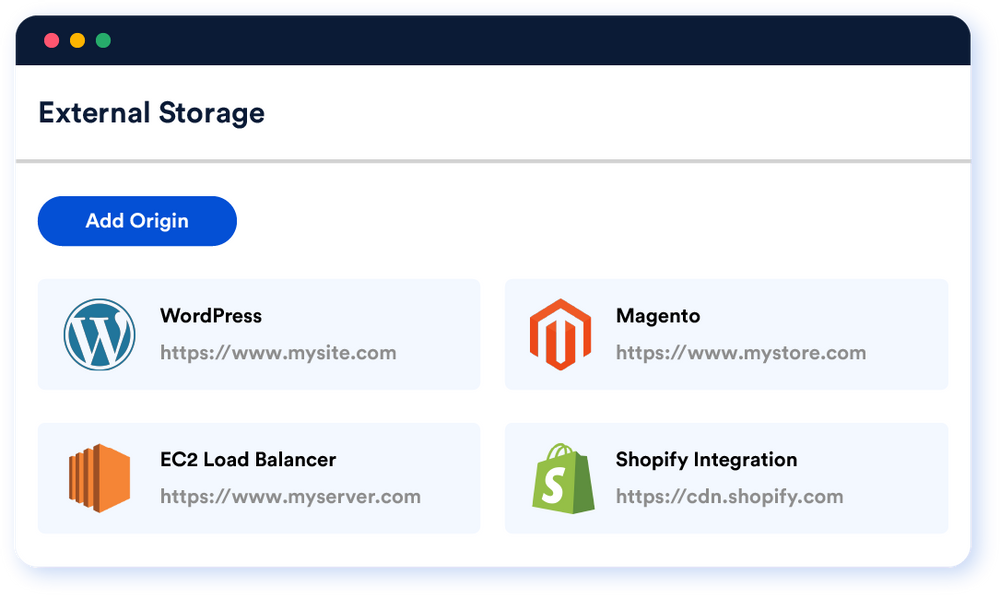
You can also attach any public server or load balancer, e.g., Magento, WordPress, Shopify, AWS EC2, or ELBs.

You can refer to the following integration docs for step-by-step instructions.
- Amazon S3 bucket origin
- S3-Compatible storages
- Wasabi Storage
- Ali Storage
- Digital Ocean Spaces
- Any web server origin, for example - Magento, WordPress, etc.
- Web proxy
- Azure Blob storage
- Google Storage
- Firebase Storage
- Cloudinary backup bucket
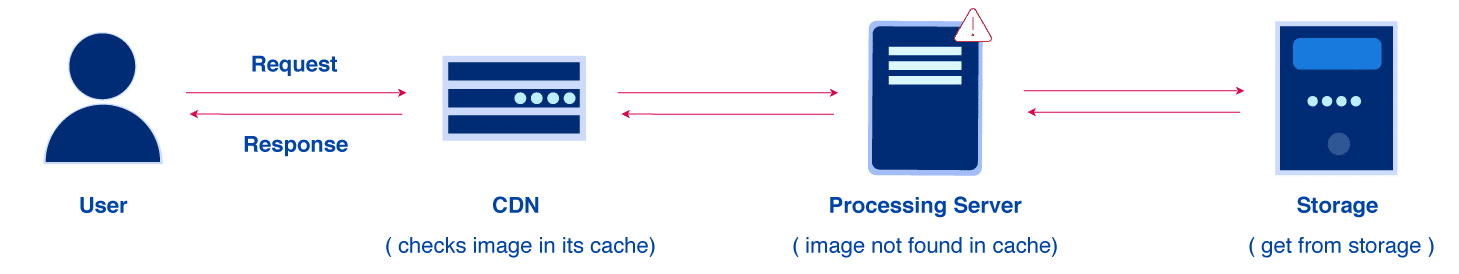
Once you have configured ImageKit to fetch images from your origin, this is how it works:

Let's look at a few examples to fetch the images. Suppose you add an Amazon S3 bucket as the origin.
The original image through the S3 bucket, i.e. your current URL:
https://example.com/rest-of-the-path.jpgThe same master image using ImageKit.io URL-endpoint
https://ik.imagekit.io/your_imagekit_id/rest-of-the-path.jpgEssentially, when above the URL is requested, ImageKit internally fetches the object from your bucket at prefix rest-of-the-path.jpg and returns the optimized version. The image format is also converted to WebP or AVIF or, in some cases, JPEG based on the browser support and image content. This format conversion happens automatically.
Now let's resize to get a 300x300 image using real-time image transformation parameters. We will add a query parameter tr=w-300,h-300.
https://ik.imagekit.io/your_imagekit_id/rest-of-the-path.jpg?tr=w-300,h-300Fetching any remote URL through ImageKit
Apart from the above integrations, you can fetch any remote URL through ImageKit using Web Proxy type origin.
So when you request
https://ik.imagekit.io/your_imagekit_id/https://www.example.com/rest-of-the-path.jpgImageKit.io internally fetches the file from https://www.example.com/rest-of-the-path.jpg and responds with an optimized version.
Image optimization without any URL change
You want to leverage the real-time optimization but can't change the existing image URLs. Maybe you have hardcoded something in the app release or don't want to change URLs for SEO purposes. Don't worry!
ImageKit can be integrated on your existing domain, e.g., images.yourdomain.com with a DNS change. The DNS change allows you to instantly switch image delivery to ImageKit without making any application code changes.
Once the custom domain name is configured on your account, you can fetch the image using this domain instead of ImageKit.io powered URL endpoint. For example-
ImageKit domain URL-endpoint
https://ik.imagekit.io/your_imagekit_id/rest-of-the-path.jpgThe same image can be accessed using a custom images.example.com domain.
https://images.example.com/rest-of-the-path.jpgHere is what ImageKit.io will take care of automatically:
- Image compression - ImageKit.io performs lossy compression for all your images by default. Careful lossy compression helps deliver smaller-sized files with good perceived visual quality.
- Automatic image format conversion - Certain file formats like JPEG can be easily delivered as AVIF (on Chrome 85+) or WebP. Based on browser support and image content, ImageKit.io automatically selects the best format to deliver an image.
To perform this, browser support for formats like WebP and AVIF is checked on every incoming request. ImageKit also converts transparent PNGs to other formats to reduce file size. - Data-saver mode support - Mobile browsers like Chrome Mobile and Opera Mobile allow users to activate a data-saver mode. With this mode enabled, the browser sends a
Save-dataheader within the request, with the value set toON.
You can configure ImageKit to respects this header and deliver a slightly lower quality image in a small file size. This setting can be turned on from the dashboard. - Metadata removal - Image files often contain metadata, e.g., date and time information, camera settings (aperture, shutter speed, orientation, and more), and Copyright Information. While this information may be relevant for a lot of applications, it is of little use when delivering images on a website or app.
By default, ImageKit.io removes all image metadata to deliver the final optimized output image.
Option to use your existing CDN
ImageKit uses AWS Cloudfront, a global CDN with more than 200 nodes spread across the whole world which helps us deliver billions of images in sub milliseconds.
However, in case you are in a multi-year contract with the current CDN vendor, you have the option to integrate ImageKit with your current CDN.
We have integrated and tested ImageKit.io with the following CDNs so far:
- Akamai
- Azure
- Alibaba Cloud CDN
- CloudFlare (only on Enterprise plan in CloudFlare)
- CloudFront
- Fastly
- Google CDN
- Zenedge
Integration with custom CDN is available in the enterprise plan. Reach out to our support at support@imagekit.io if you need more information on this.
Final thoughts
While there are a lot of Image CDNs in the market, it is important to choose a reliable partner who can help you achieve your goals with minimal effort. ImageKit, with its native integrations and latest image formats support, is the choice of 25000+ developers across the globe.
If you are looking for an Image CDN that doesn't change much of your current setup and can connect with your existing storage seamlessly while delivering optimized images in the latest format, you should try ImageKit.io.




