The relatively new HTTP/2 protocol speeds up page load significantly and is widely supported by all major browsers and servers.
And you should be using it right now.
Take a look at ImageKit.io’s demo page to understand the performance boost because of HTTP/2.
Disadvantages of HTTP/1.1
Previously, HTTP/1.1 was the major version of HTTP network protocol used by the World Wide Web, implemented across clients and servers.
That worked well for 15 years. But as modern day applications and websites evolved and the amount of data to be loaded on a single page increased, the shortcomings of HTTP/1.1 became more prominent.
One Open Request Per Connection
HTTP/1.1 practically allows only one outstanding request per TCP connection (though HTTP pipelining allows more than one outstanding request, it still doesn’t solve the problem completely).
The browsers, to circumvent this limit, implement multiple parallel TCP connections to every domain (the number of parallel connections varied per browser). But this head-of-line blocking nature of HTTP/1.1 is a major bottleneck for faster loading applications.
Duplication Of Data
The other problem with HTTP/1.1 is the duplication of data across requests (cookies and other headers). Too many requests means too much redundant data, which would impact performance.
This led to the development of techniques like image sprites (combining multiple image requests into a single one) and domain-sharding (splitting the requests for resources over multiple domains to increase the number of possible parallel TCP connections).
Advantages Of HTTP/2
HTTP/2 was built over Google’s SPDY protocol with the above shortcomings of HTTP/1.1 kept in mind. The main advantages of HTTP/2 over HTTP/1.1 as pulled from their Github page are -
Multiplexed, instead of ordered
Allows using same TCP connection for multiple parallel requests
Header compression using HPACK
Compressed headers, reduced data redundancy
Server Push
Instead of waiting for the client to request for assets like JS and CSS, the server can “push” the resources it believes would be required by the client. Avoids the round trip.
HTTP/2 In Action
While the basic advantages are mentioned above, let’s get a real-world example of the difference between HTTP/1.1 and HTTP/2 performance.
The demo page from ImageKit consists of an image split up into 100 smaller images. The image is loaded over both HTTP/1.1 and HTTP/2 side-by-side to show the difference in the loading performance because of multiplexing and header compression of HTTP/2.
Here is the difference in loading assets over HTTP/1.1 vs HTTP/2
HTTP/2 is the clear winner. Once the first few assets start loading over HTTP/2, the following assets are loaded very quickly. This is not the case with HTTP/1.1, where the image assets keep loading for a longer time one after another (typical to pipelining in HTTP/1.1) to complete the full image.
Some More Proof Of The Performance Difference
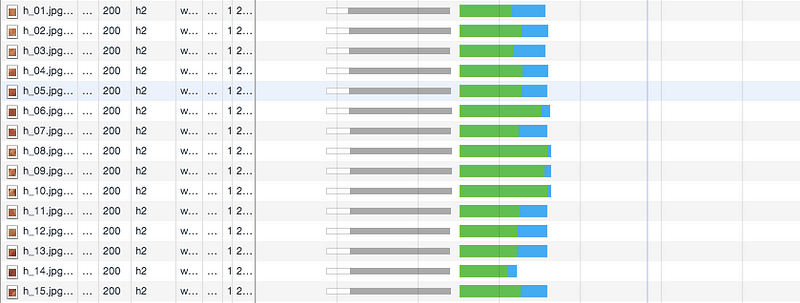
Open up the debugger in Chrome and reload the demo page on ImageKit. Sort the images in the “Network” tab by “Waterfall”. Here is what you will see.

Images over HTTP/2 start loading in parallel, at nearly the same time and finish loading in nearly the same time. On the other hand, here is what we get for images loaded over HTTP/1.1

The images are loaded in batches of 6 (parallel connections established by the browser). And hence, the entire set of 100 images takes more time to complete loading.
How to check if you are using HTTP/2?
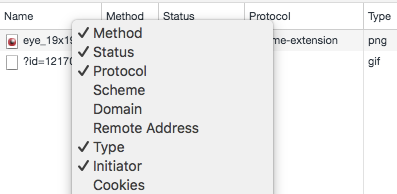
Open Chrome’s developer tools and head over to the Network tab. Right-click on the “Name” or any other heading of the item list and make sure you have selected “Protocol” in the list that opens up.

Now reload the page and check the value of Protocol for the items being loaded on the page. If HTTP/2 is working for a particular request, the value of Protocol will be “h2”. Otherwise, the value will be “http/1.1”. This can be observed in the Network tab screenshots shown above.
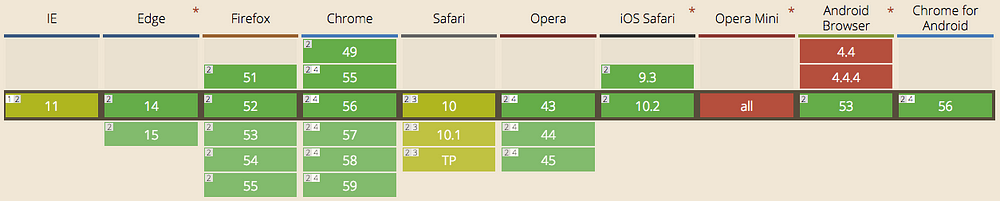
What Browsers Support HTTP/2?
Almost, all the browsers support HTTP/2 — Chrome, Firefox, Opera, Safari (for specific OS versions) and even IE. A complete list of browsers supporting HTTP/2 can be found here.

Note: HTTP/2 is implemented only over TLS. Thus, it is all the more important now to move your resources to HTTPS if you haven’t done so already. Note that HTTPS is necessary for the particular resource and not the entire page or website.
How Should I Move To HTTP/2?
The HTTP working group maintains a comprehensive list of implementations of HTTP/2 on different servers. You can upgrade your server, if one is available, to support HTTP/2. For resources that are being loaded from a CDN or a 3rd-party provider, you would need to get in touch with them to upgrade to HTTP/2 if needed.
Also note that while most of your users would be able to use HTTP/2, a few of them might still be accessing your application from older browsers. Thus, the performance optimizations done for HTTP/1.1 would still be important and worth keeping.
ImageKit provides HTTPS-ready CDN that supports HTTP/2 automatically for image delivery without any extra configuration. This ensures that the optimized and transformed images on your website load even faster with ImageKit.
Drop us a comment on the impact you saw in your page load performance when you upgraded your application to use HTTP/2 and any other learnings one should take away from your migration experience.




