BigBasket is India's largest online food and grocery store. With over 1,000 brands selling over 50,000 products in its catalog and operations in all leading cities in India, BigBasket has revolutionized its customers' grocery shopping experience.
In 2020, while looking at ways to further improve its overall online shopping experience, BigBasket decided to partner with ImageKit to optimize its image delivery. This transition has helped achieve the optimization goals the company set out for itself and has also paved the way for further improvements to its image management and editing workflows in the future.
Key Results
- 25% lighter pages and apps without any code change - BigBasket reduced the overall page weight by 25% with ImageKit's automatic conversion to WebP format and compression, without making any changes to their code.
- Higher quality output images: With ImageKit's better optimization and transformation capabilities, BigBasket initiated the transition to higher quality images in its backend for improved customer experience.
- Seamless integration with existing CDN and storage: BigBasket integrated ImageKit with existing CDN and storage, getting the same optimization benefits with minimal integration effort and no disruption of any internal workflows.
- Infrastructure cost savings: Native integrations with their infrastructure coupled with a simplified billing model of ImageKit, helped cut down content delivery costs by over 20%.
- Setup for better image workflows in the future: With ImageKit now a part of their infrastructure, BigBasket plans to modernize and automate its image editing workflows.
“Customer experience is of paramount importance at BigBasket. We looked to solve image optimization and delivery as a part of our experience optimization exercise across BigBasket's apps and website. While we were looking at other tools in the market and deliberating on building a solution internally, ImageKit came in just at the right time. It solved our main concerns - excellent performance and optimization, the right visual quality, an almost zero-effort integration, and great pricing. We didn't have to think of any other alternative after going through ImageKit's demo.”
- Rupesh Kumar, Director of Engineering at BigBasket
How did BigBasket achieve these results?
Before using ImageKit, BigBasket was already using Akamai CDN for its website and app along with one of its integrated image optimization modules. However, despite using that service, BigBasket could not get the best image optimization capabilities.

"We missed key image optimization features like WebP conversion, consistent level of compression, and more. This was despite paying a large sum every month for the CDN", said Rupesh. "We did not want to switch the entire CDN at that time as that would be quite an effort at that point but wanted to solve this problem as well. We started looking at solutions. None of them integrated well with our CDN or had some other integration challenges. We had even thought of building one in-house."
Around the same time, ImageKit reached out to BigBasket with a unique value proposition - image optimization without writing a single line of code.
WebP images and compression without writing a single line of code
"One of our major requirements was that not only did we want to retain our CDN, but we also did not want to make any major change to our internal image workflows or the image URLs in our apps and websites. We have hundreds of thousands of images like product images, banners, icons, etc. It would have meant many changes for us, new releases for apps supporting both old and new URLs, and possible SEO impact. The entire point of using a third-party service would have become irrelevant if we were to make so many changes internally".
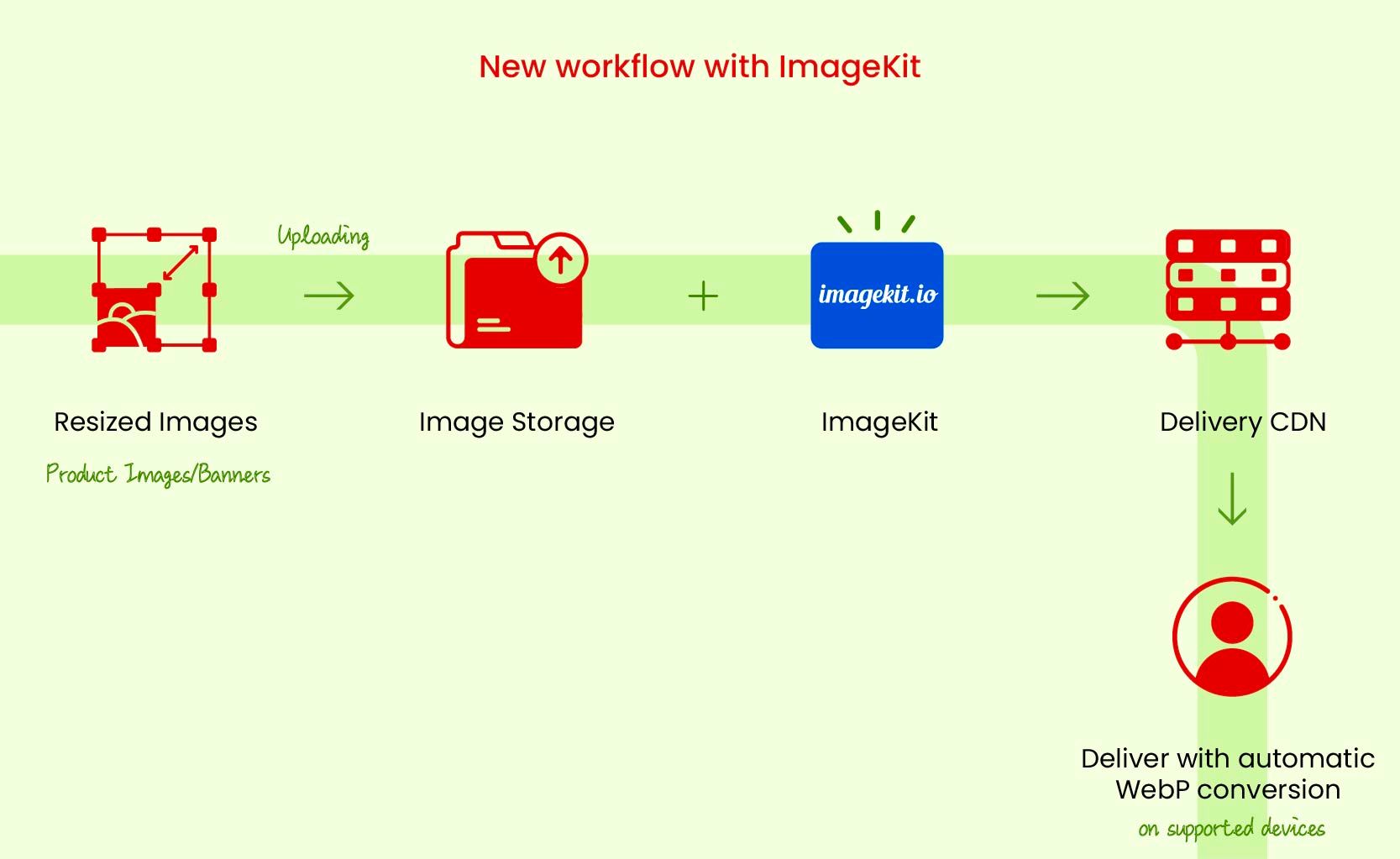
And that is what ImageKit solved for BigBasket. ImageKit can work with any part of your infrastructure. On the storage side, you can either store your images in ImageKit's media library or attach your existing storage like AWS S3, Google Cloud Storage, or your server to ImageKit to deliver optimized versions of them. On the delivery side, you can either use ImageKit with its integrated AWS CloudFront CDN or integrate it with your CDN like Akamai, Limelight, Fastly, Google CDN, and more.

Nikhil Kesari, an engineering manager at BigBasket, said, "ImageKit's team worked with us to integrate our storage and then integrate their systems with our CDN, swapping out our existing CDN provider's image optimization module. They even helped test the complete end-to-end integration, ensuring that everything worked as expected on different browsers. We did it over a 1-hour screen-share call."
The result was that without changing any URL or any part of their core infrastructure, BigBasket was able to deliver optimized WebP images on supported browsers while maintaining the same visual quality.
"We were skeptical that this would impact the loading performance, with a third-party service getting added to the delivery pipeline, but the transition has been pretty smooth, and performance has been great."
- Nikhil Kesari, Engineering Manager at BigBasket
WebP images for mobile apps without any new release
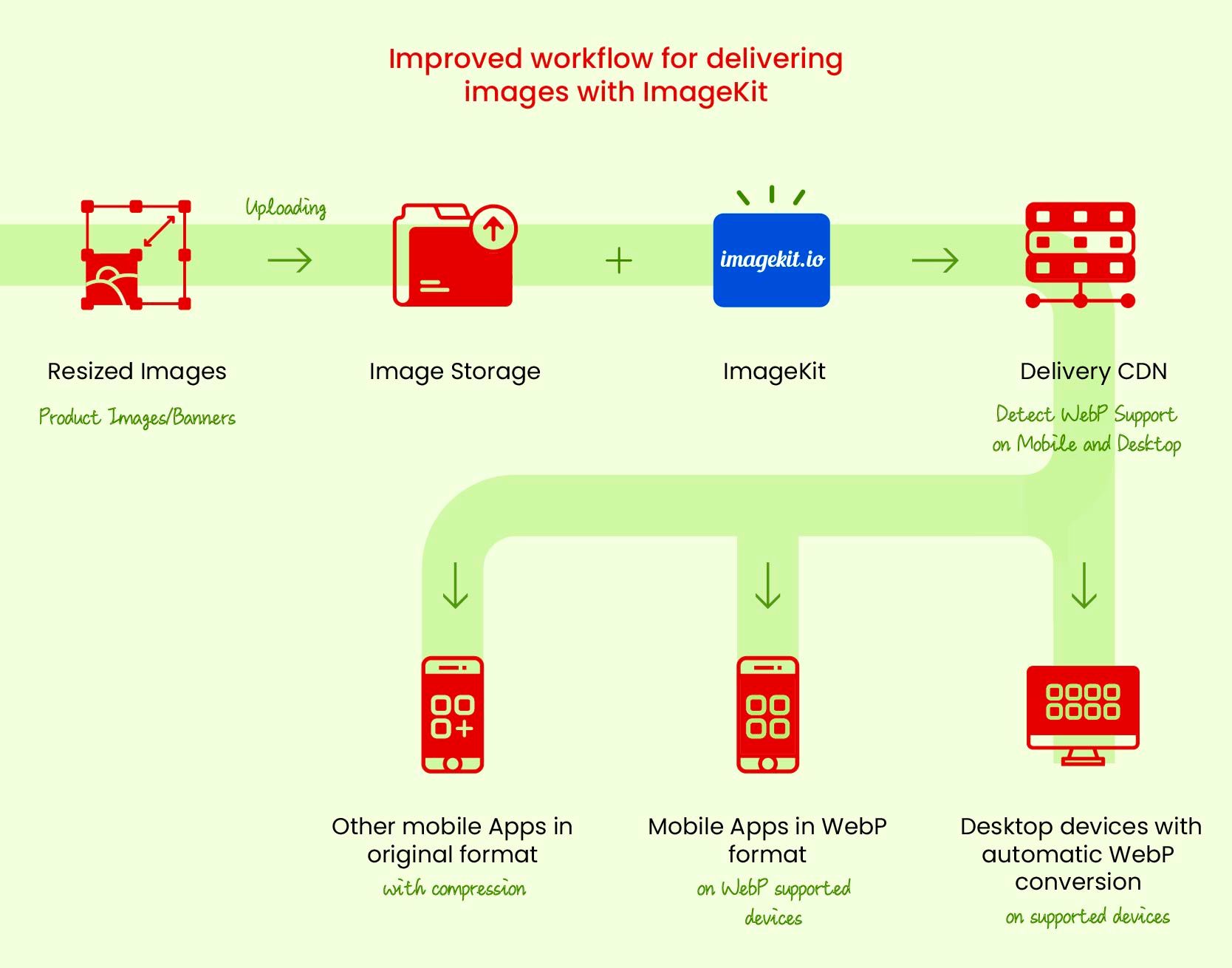
A significant part of BigBasket's traffic comes from apps. Since BigBasket was not specifically requesting WebP images in apps and did not want to change URLs, apps were not yet benefiting from ImageKit's automatic WebP conversions. Sending out a new release wouldn't have helped because there would have been a significant chunk of users using the older app versions at any point in time. The backend would have had to handle both the URL formats, and not everyone would have benefitted from WebP images.

"ImageKit's team, based on our request logs, identified mobile devices that supported WebP for sure but were using non-WebP images. They then helped us make the corresponding change in our CDN configuration and in their systems to help the delivery of WebP images across BigBasket's apps and websites", said Nikhil.
25% reduction in image bandwidth and infrastructure cost savings
With the rollout complete on both web and mobile, BigBasket saw a 25% reduction in its bandwidth consumption on the CDN.
"This was a definite win in terms of customer experience. And given their pricing structure that is based only on the bandwidth output, which is essentially decreasing after optimization, we also ended up saving money on our overall image delivery infrastructure.", remarked Rupesh. "Our team can focus on other critical projects now, and ImageKit automatically takes care of all the necessary image optimizations.”
Not bad for a couple of screen-share calls!
Paving the way for higher quality images and improved image workflow
Integration with ImageKit helped BigBasket improve its online customer experience and reduce its bandwidth consumption. It has also helped set the path for significant improvements to the existing image management and editing workflow in the future.
"What we have achieved with ImageKit is a tiny subset of what the product offers. We are looking to automate large parts of our image editing and management process in the future. In our legacy workflow, the editing process is majorly manual, and then we run some of our resizing in-house before storing the images in our cloud storage. We will eventually do away with these steps in favor of real-time resizing with ImageKit, which will further reduce our efforts and improve the final quality of images shown to our users", said Rupesh.
BigBasket has already started using higher-quality images in its backend storage. With ImageKit's efficient compression and format optimization, the output size is almost the same as earlier, but the visual quality has gone up. This improved quality has been another win for their customers.
With real-time responsive images, AVIF format support, dynamic overlays for creating targeted banners, and many more features in ImageKit, still to be leveraged by BigBasket, things will only get better in the coming months.
Conclusion
BigBasket, like a lot of other large companies, had a complex infrastructure and multiple user-facing apps. Making any change to any part of the image delivery workflow would have been challenging and time-consuming. With ImageKit, BigBasket achieved its goal of better performance and customer experience, reduced bandwidth consumption, and lowered costs in very little time, without making any code changes at their end. All this, while their developers could focus on other business-critical projects.
If your company faces a similar challenge and wants to improve its image editing, optimization, and delivery workflows, with minimal effort, reach out to us at support@imagekit.io for a quick consultation session. You can also try out the product by creating a free account here.



